如何在網誌文章頁面中嵌入粉絲專頁?
平常在寫文章的時候,常常會在每篇介紹文末嵌入自己的粉絲團名片,以方便喜歡的讀者按讚追蹤,要怎樣把粉絲頁名片嵌入到網頁中呢?步驟主要有4個,主要是利用【粉絲專頁外掛程式】來處理,將粉絲頁的連結貼到外掛程式的頁面,則外掛程式即會產生一組程式碼,接著將程式碼複製,並且貼到網頁HTML的頁面後,即可呈現一般嵌入的畫面。

粉絲團名片怎樣嵌入部落格頁?
平常若是想要載網頁末端,嵌入Facebook粉絲專頁,方便讓讀者可以在閱讀完後直接按讚。那粉絲團的名片要怎樣嵌入部落格頁呢?步驟有下列五點:
- 開啟粉絲專頁外掛程式。
- 貼上粉絲團網址。
- 設定參數後,按取得程式碼,並且複製程式碼。
- 將程式碼貼到網誌HTML編輯頁面即可。
- 檢查結果,結束。
詳細說明如下。
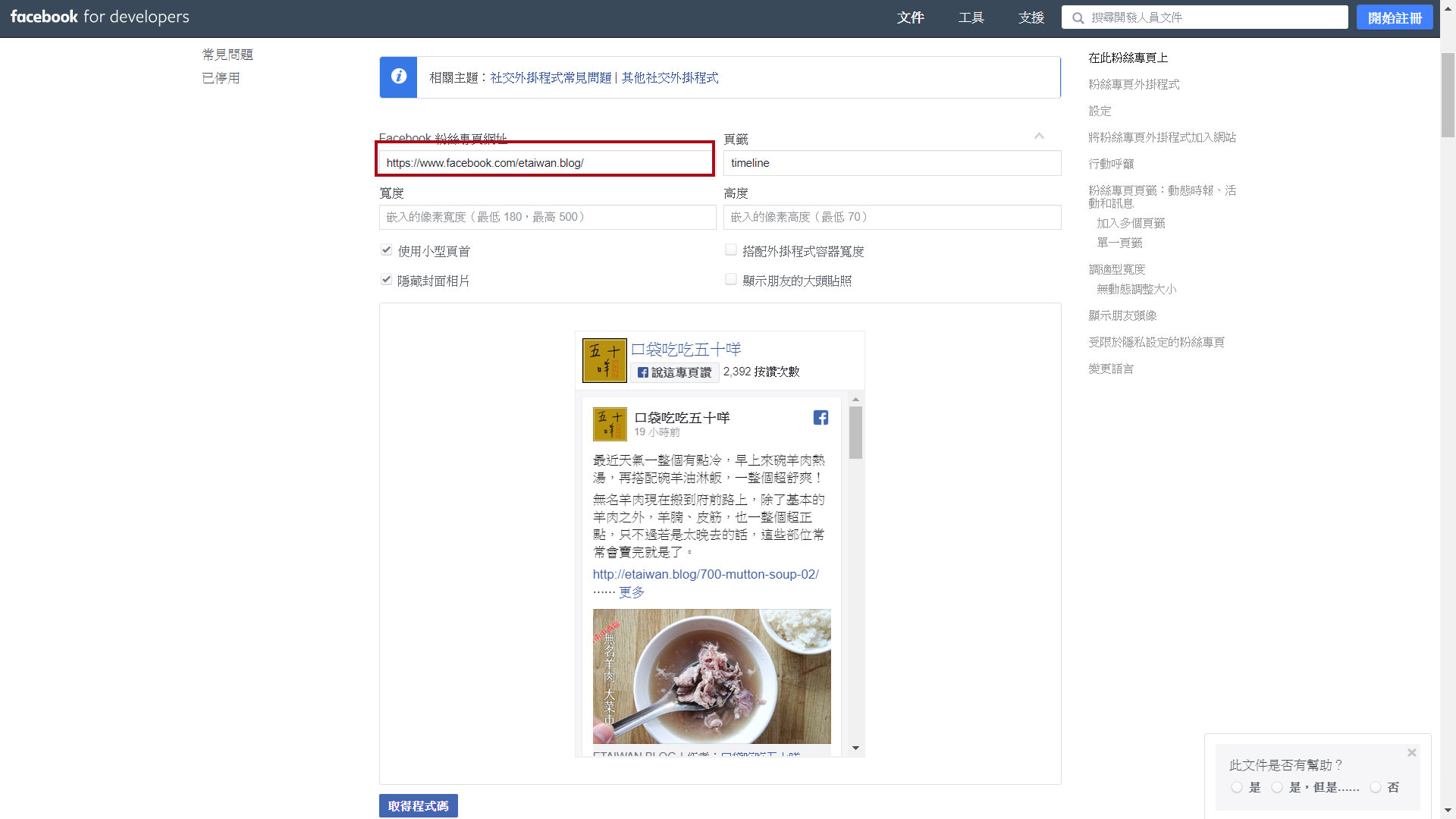
1.首先開啟Facebook的「粉絲專頁外掛程式」。

2.進到頁面後,將粉絲專頁的網址輸入對應欄位。

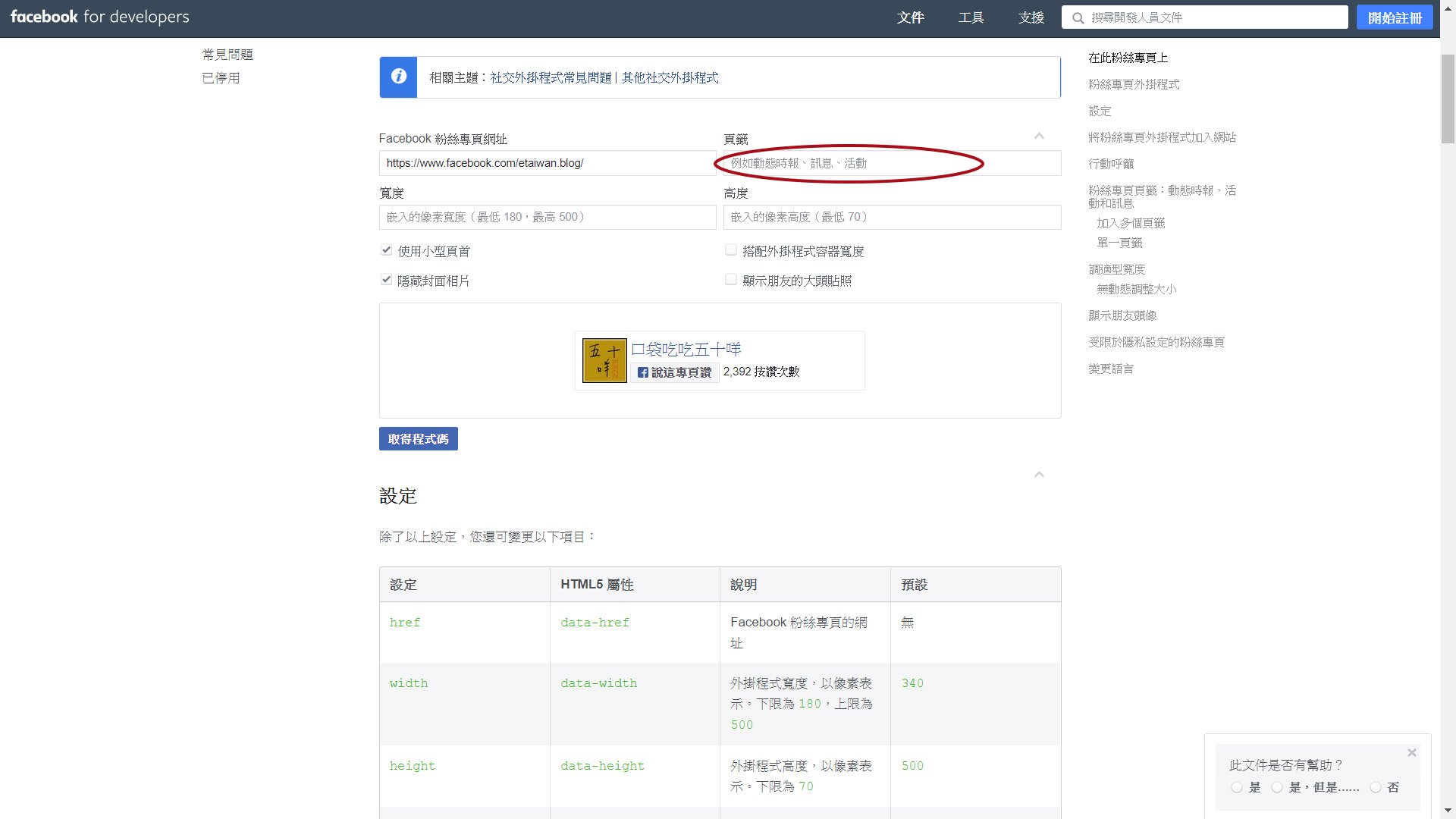
五十咩自己若是為了版面簡潔一點的話,會將頁籤中,預設的timeline刪除。

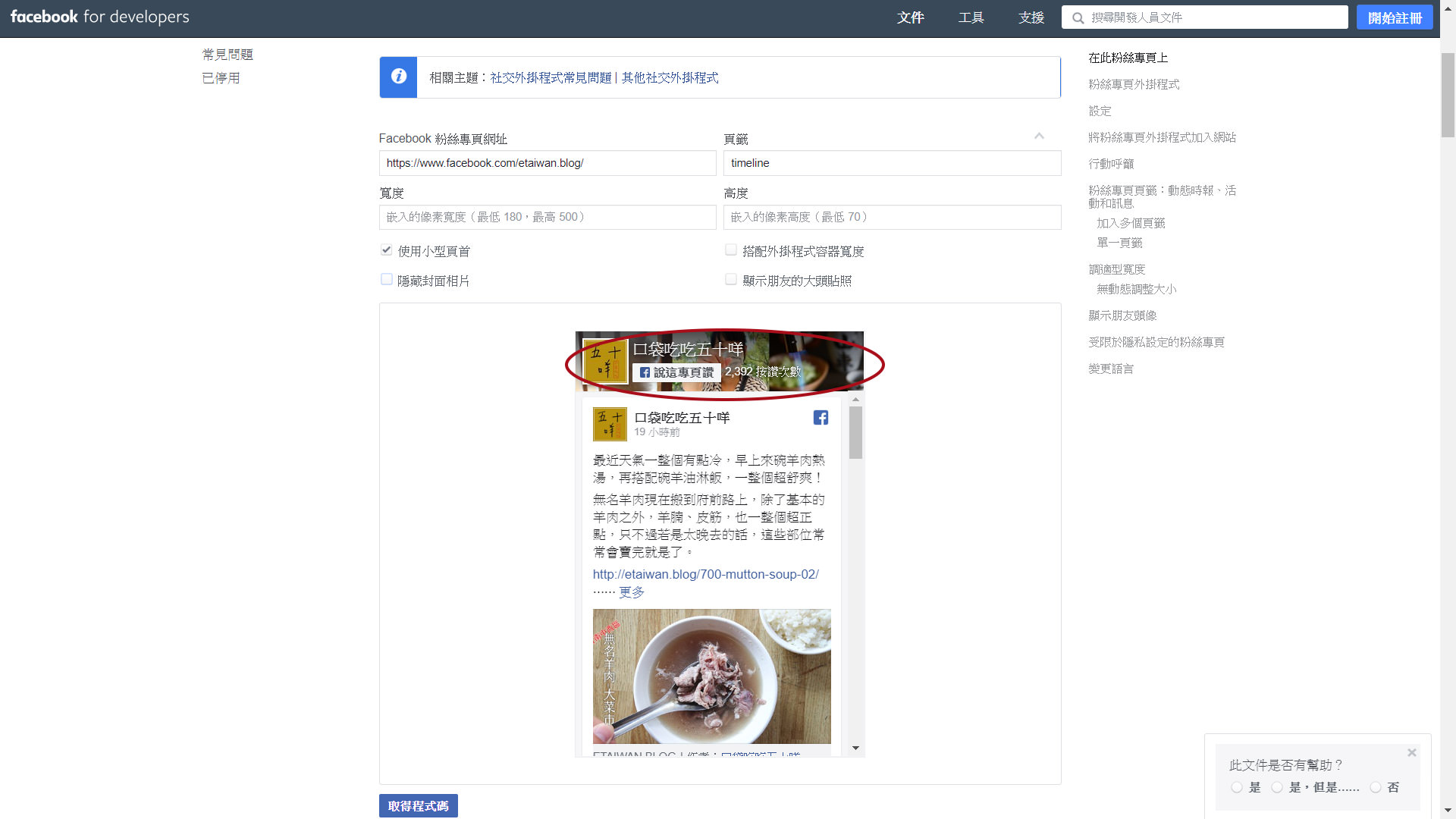
另外可以勾選選項,看要不要顯示首頁,若是首頁太過於零亂時,五十咩可能不會選擇顯示,這部分就看個人囉。

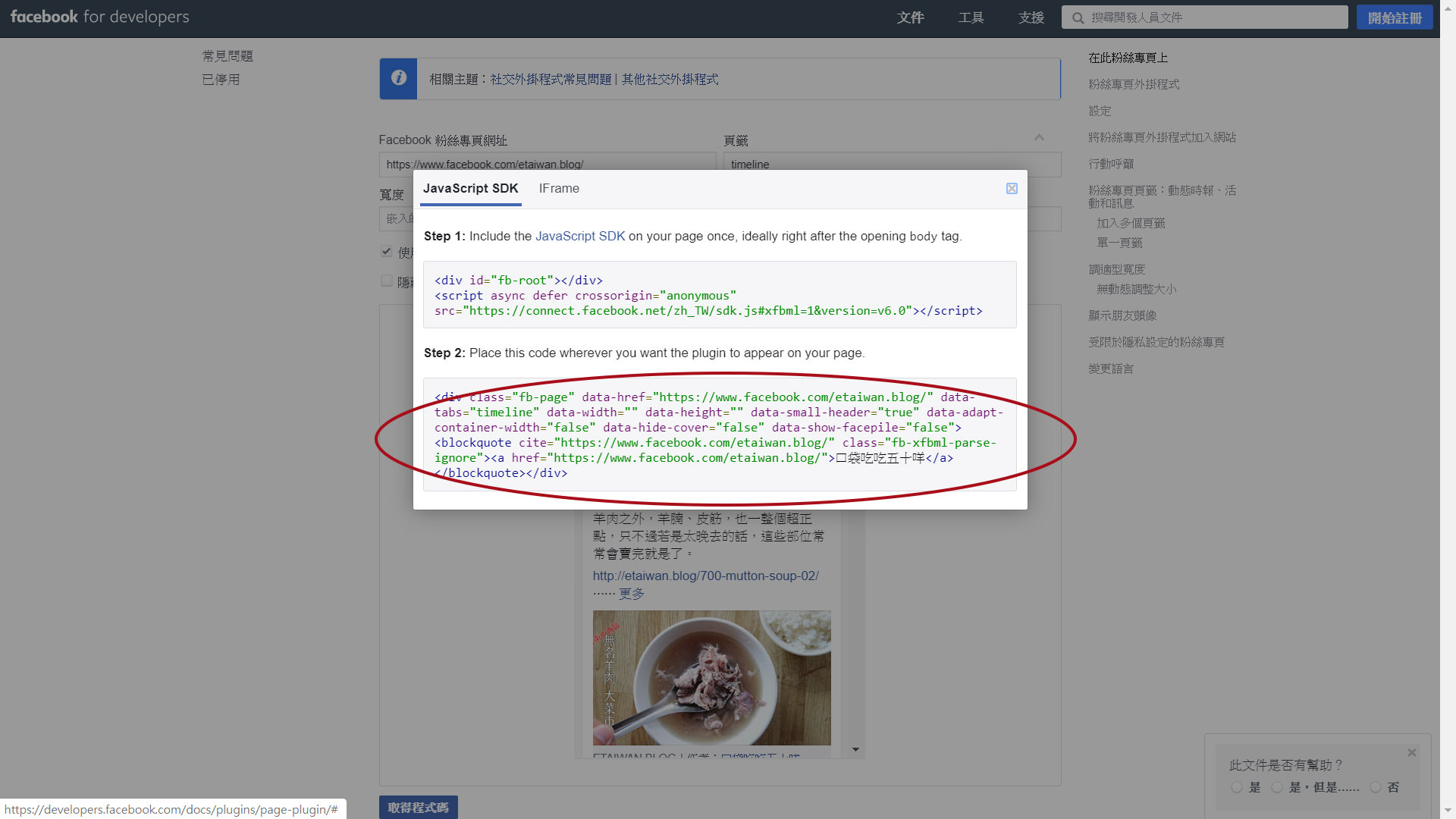
3.點選左下角的「取得程式碼」後,會出現這個頁面,一般而言,將Step 2的部分複製下來。

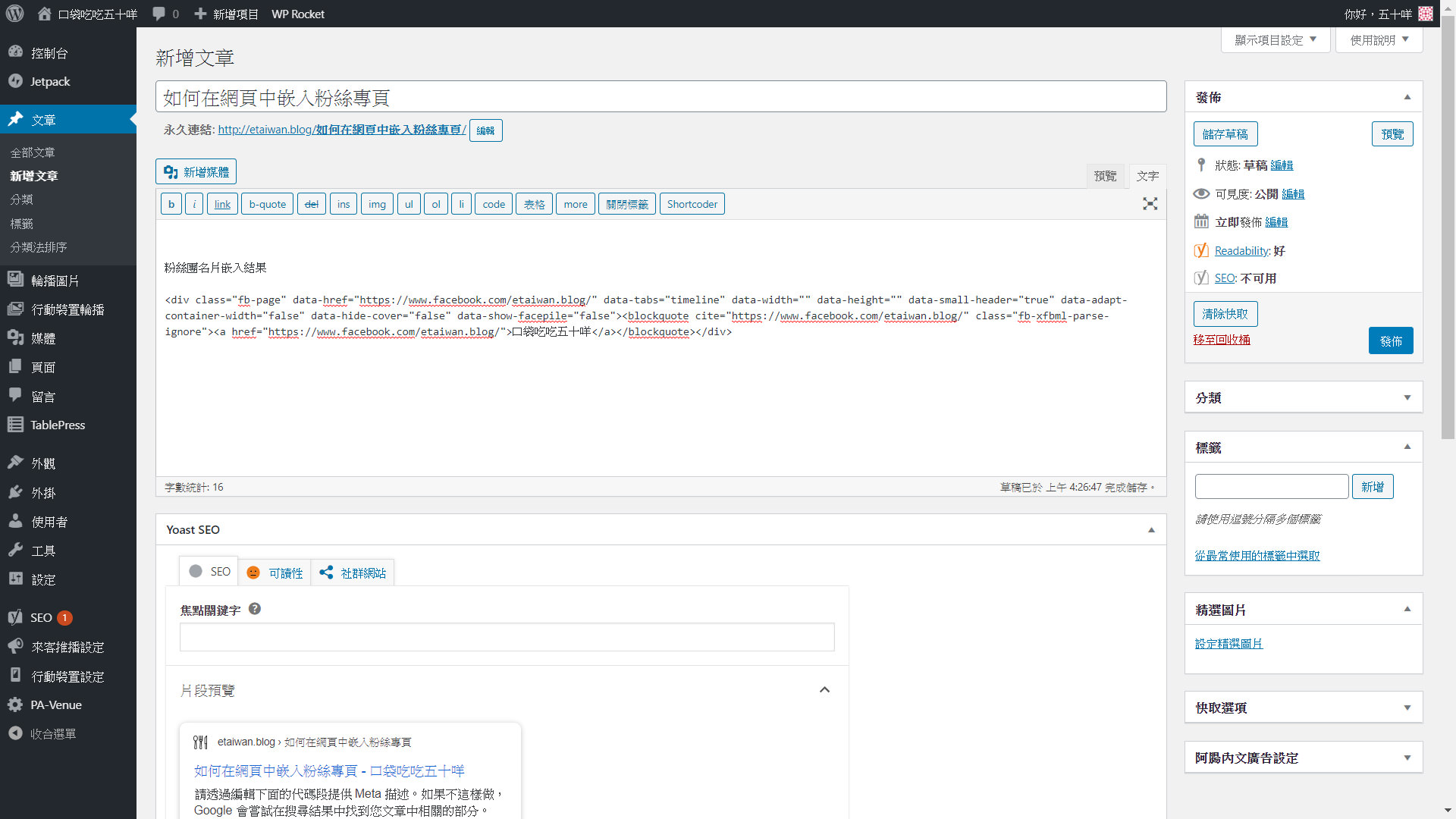
4.到網誌撰寫頁面,開啟「HTML」的編輯模式,並且將剛剛的程式碼貼上。

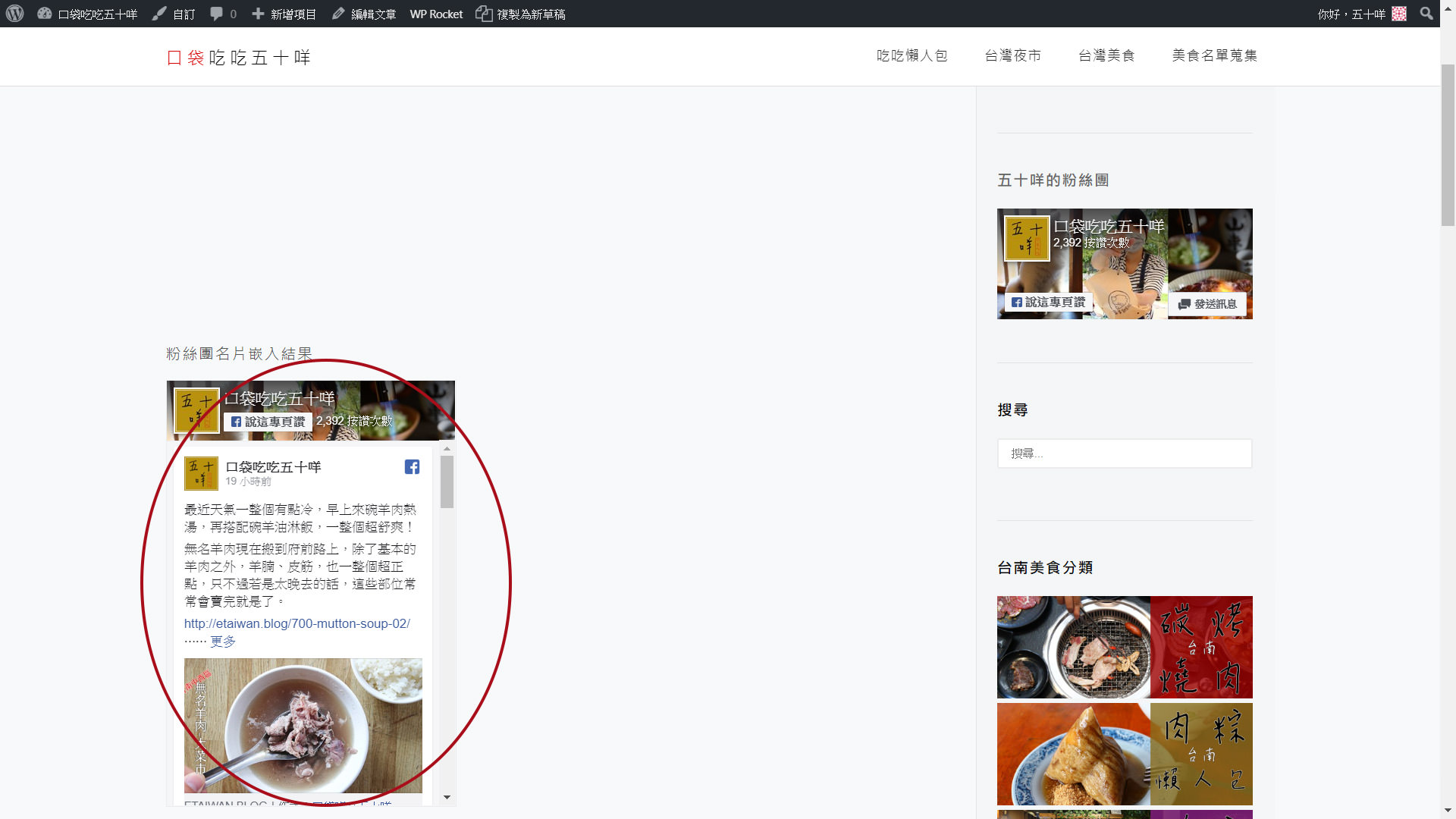
5.最後預覽顯示的結果是不是正確即可。



一般留言