怎樣讓網誌FB預覽圖不再被截到關鍵的地方,讓首圖可以更完美展現?
在撰寫網誌的朋友,Facebook的預覽圖會讓你困擾嗎?有時可能會截到關鍵地方,讓首圖變得很詭異?或是裁切到到錯的地方,讓本來的店名變成別間店???這時有沒有什麼方法可以避免這種尷尬的情況發生咧?這篇列了三個避免的方法,讓首圖的挑選以及壓字更加得心應手。

Facebook預覽圖的裁切困擾
在撰寫網誌的時候,預覽圖是很重要的一件事,就跟開店做生意一樣,有好的門面才會吸引比較多的人流。但在撰寫完文章後,常常會遇到一些問題,就是照片被裁切到的地方很尷尬。
1.照片平衡感被打亂
照片預覽圖被裁切到有點不協調。

2.壓字被裁切
或是押字部分被裁切,使得店名變的怪怪的,或是有時有些語句斷點很詭異。

那這時要如何解決咧?就要先來探究為什麼會有這個問題囉。
Facebook網誌預覽圖尺寸規格
主要就是FB預覽圖的尺寸有既定的範圍,2019年建議的格式是1200*628這個比例,這個比例可以完整地顯示照片所有範圍。
Facebook預覽圖裁切不尷尬解決辦法一: 用完全符合的比例不被裁切最完美
因此知道原因後,『最好的解法就是預覽圖使用Facebook建議的尺寸』,利用1200*628來做首圖。下面的照片就是利用這個尺寸做的結果,可以看出FB預覽圖和原圖沒有太大的差異,整張照片可以完整呈現。

Facebook預覽圖裁切不尷尬解決辦法二: 上下部分留白,就算被裁切也不怕
但…但由於相機還有手機照片有好幾種不同的尺寸格式,每個人習慣用的格式又不太一樣,像五十咩常用的格式是「3*2」的,但妹子朋友習慣用手機拍照,所以她常常會有正方形「1*1」的格式。
像下面這張是利用3*2的格式作為首圖,會有兩個區塊被裁切,但…五十咩不怕,因為在拍照的時候,現在習慣會預留一些不重要的空間,這樣這張首圖就算在FB預覽時,被部分裁切也不會覺得不協調。

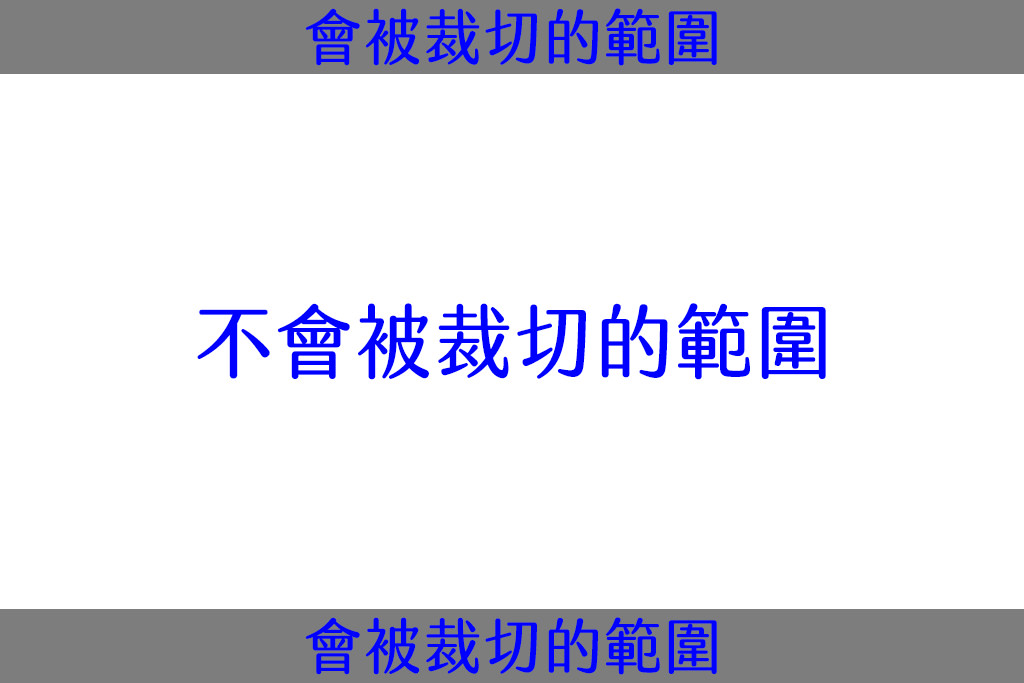
Facebook預覽圖裁切不尷尬解決辦法三: 知道裁切範圍,不用煩惱被裁到重點
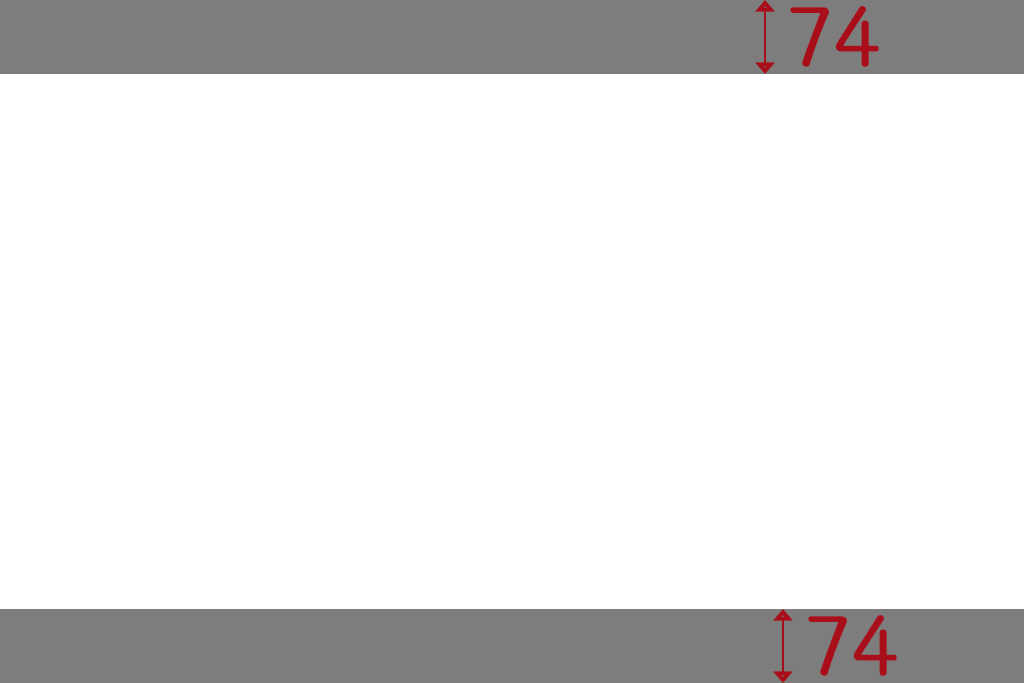
但…上面的方法要拍很多次,有一些經驗才比較可以做到。經過多次測試,下面是首圖用1024*683(3*2)照片時,FB預覽圖會被裁切的範圍。

一般五十咩在處理首圖時,會避開上下74px的這個範圍,這樣就不用煩腦照片被裁切到重點啦。

那五十咩是怎樣讓首圖處理得更快呢?這邊五十咩自己的習慣是利用一個空白的模板來加速首圖的選擇。
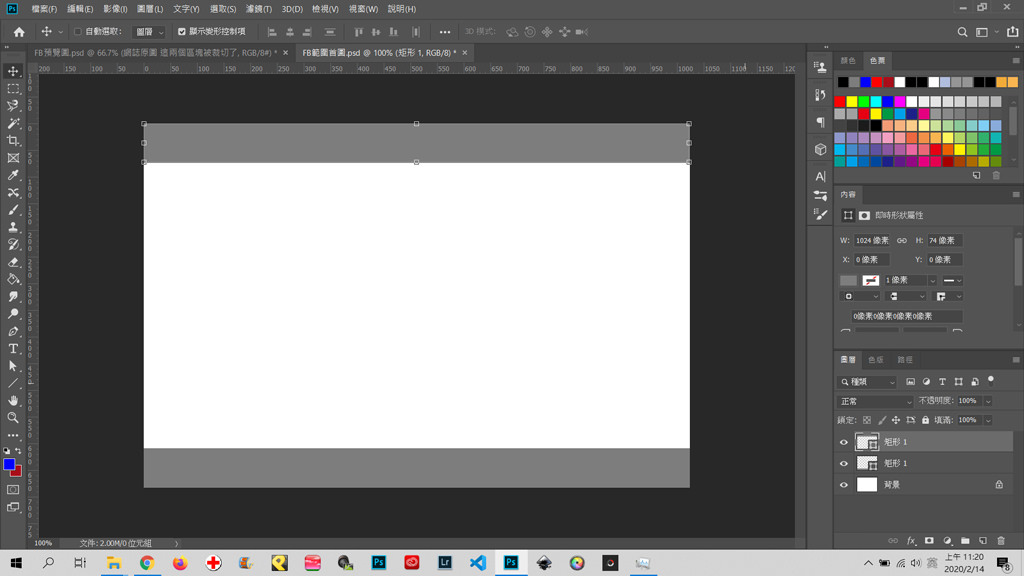
Photoshop首圖範圍模板建立與操作方法
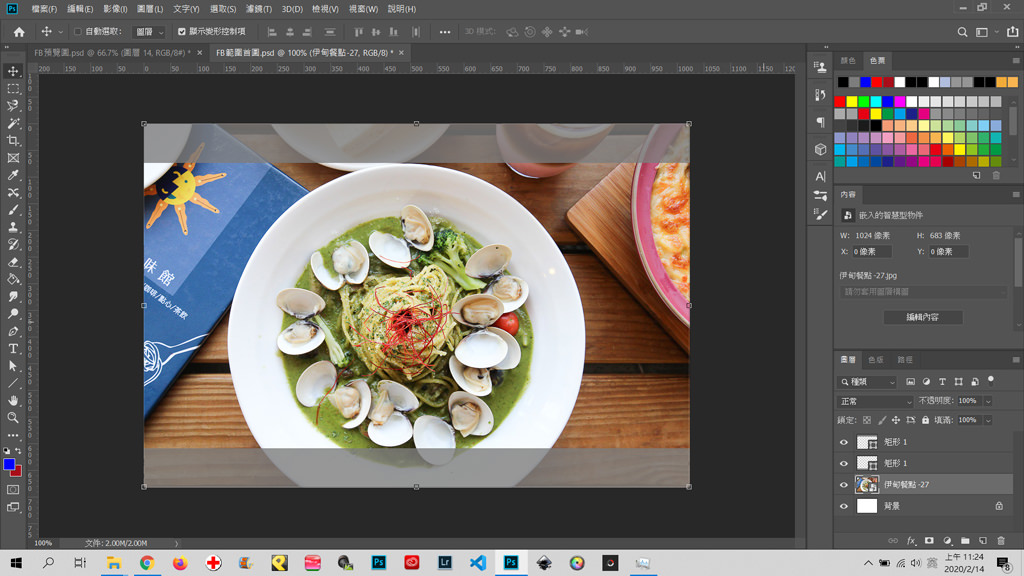
在要選擇首圖時,會開啟已經建立好的範圍模板(1024*683)(Photoshop 被裁切的範圍模板PSD檔案下載)。

接著再把照片拖曳到模板,就可以看出FB預覽圖會被遮住的範圍。若是覺得首圖這樣不好看的話,就可以比較快速地調整或是挑選。

Photocap操作方法
Photocap是免費的軟體,還蠻多朋友用的說,這邊附上概略的步驟。
首先將上面的PSD檔用Photocap開啟。

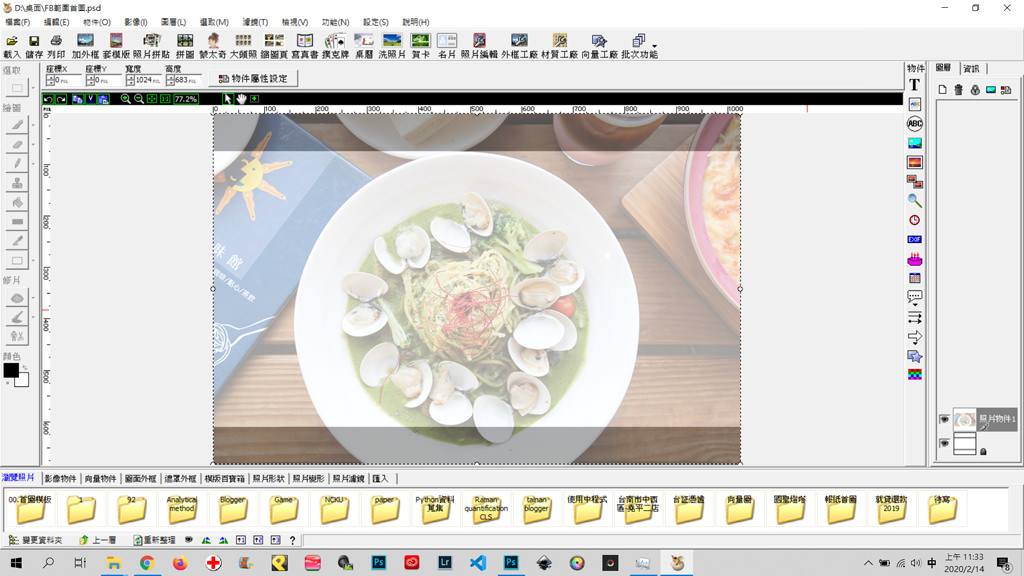
利用【照片物件】的功能插入照片,並且調整【物件屬性設定】將照片調整成半透明,就可以看出會被FB預覽圖裁掉的範圍區。

Facebook範圍預覽圖模板其他相關應用: 壓字
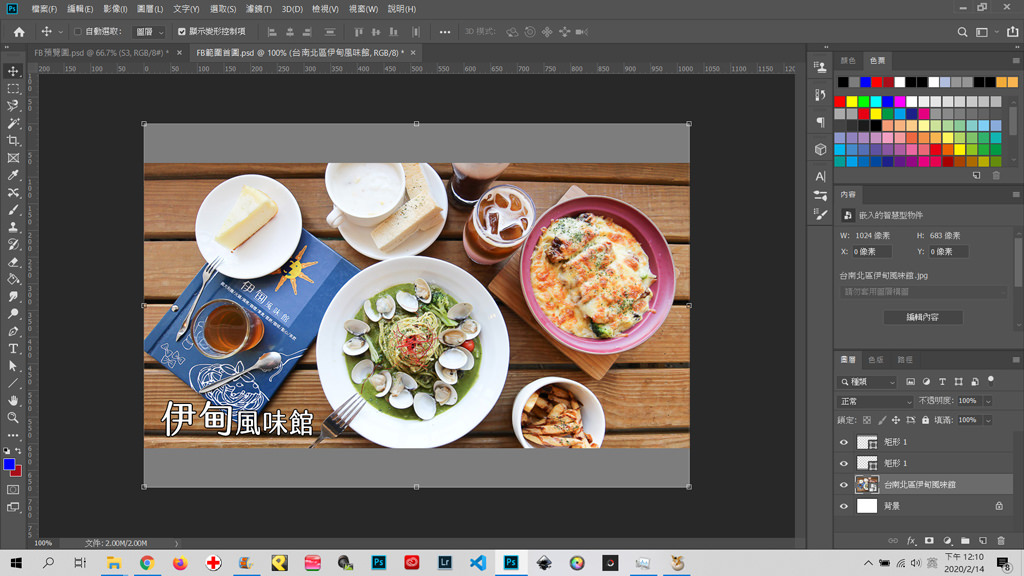
知道範圍之後,另外一個五十咩最常使用的應用就是壓字了。只要知道範圍,只要不要放到灰色區域,怎樣壓都不用怕店名悲劇。

更新歷史
- 2020/2/14 建立本篇文章


一般留言