網站分析x瀏覽量查詢,Chrome外掛自架站必備工具之一 軟體學習|Page analytics
『Page analytics』對於自架站的人來說,是一個很好用的網站分析工具,Page analytics是Chrome的外掛工具,可以針對網站的設計進行網站分析,分析各個按鈕是否真的有作用,並且可以分析單篇文章的瀏覽量,或是連結到Google analytics瀏覽該文章的完整數據,還蠻推薦自架站的人安裝。

Google page analytics 主要功用
- 分析網站使用者對每個按鈕點擊情況
- 可以顯示Google analytics的基本數據
- 網頁瀏覽量(Pageviews)
- 不重複訪客(Unique Pageviews)
- 平均造訪停留時間(Avg time on page)
- 跳出率(Bounce Rate)
- 離開百分比(%Exit)
Google page analytics 外掛基本資訊
- 適用範圍: Chrome瀏覽器外掛
- 事前準備
- 需要登入Google analytics帳號
- 網站要裝Google analytics追蹤碼
Google page analytics 安裝及基本使用步驟
- 安裝Page analytics外掛
- 開啟Page analytics外掛
- 瀏覽數據
- 網頁基礎數據
- 按鈕點擊色階圖
- 單篇網頁瀏覽量
Google page analytics 安裝及基本使用詳細流程
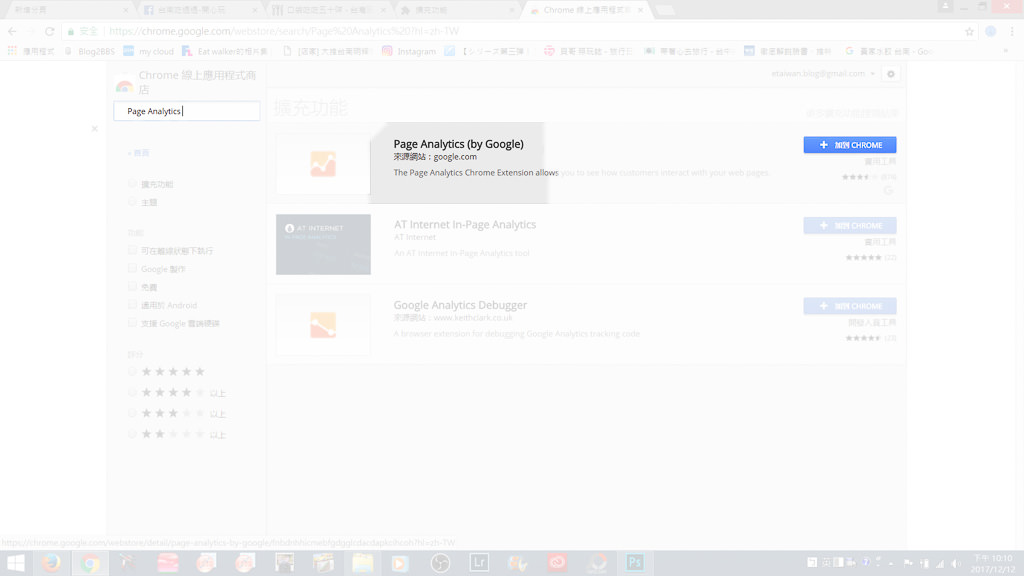
1.安裝Page analytics外掛
首先到Chrome瀏覽器的「取得更多擴充功能」,搜索「Page analytics」,選擇「+加到Chrome」進行安裝。

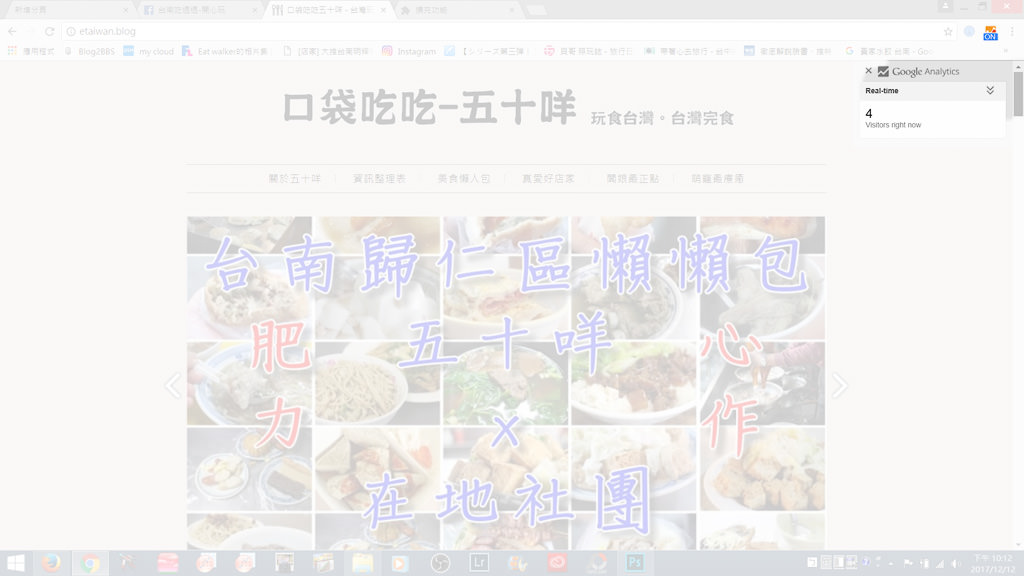
2.開啟Page analytics外掛
安裝後會多一個Page analytics按鈕圖示,確認此時已經登入Google帳號(需跟Google analytics有連結)後,請點擊Page analytics按鈕圖示,顯示「ON」的狀態。

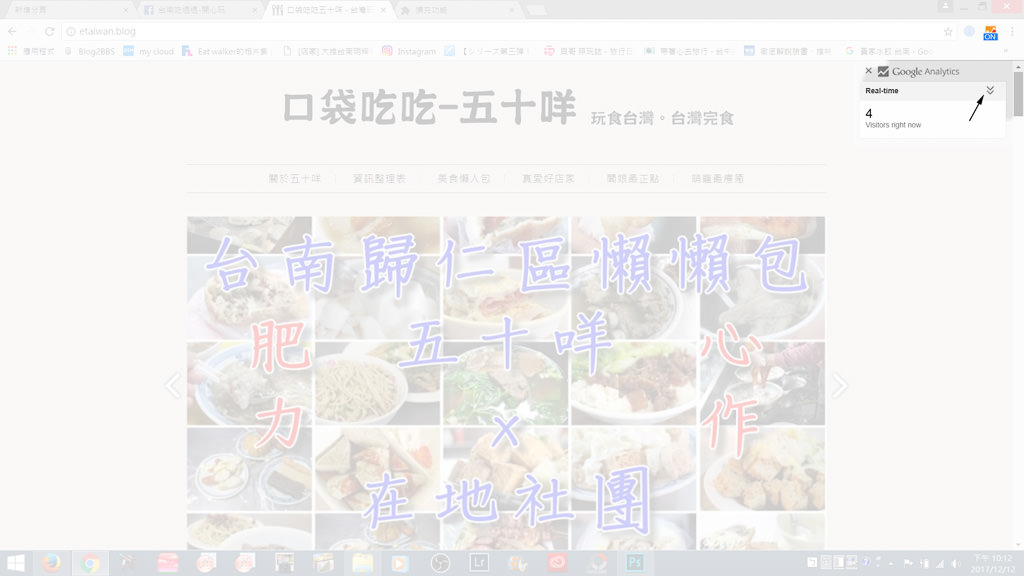
當顯示「ON」後,會浮出小方框,顯示數字為即時線上人數。

點擊右上角符號,可以展開數據。

3.瀏覽數據
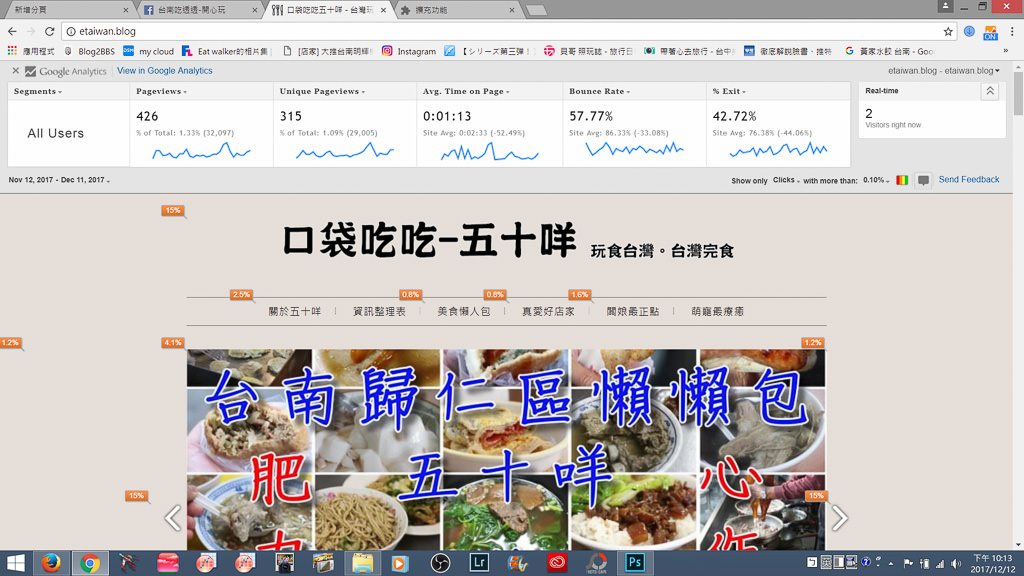
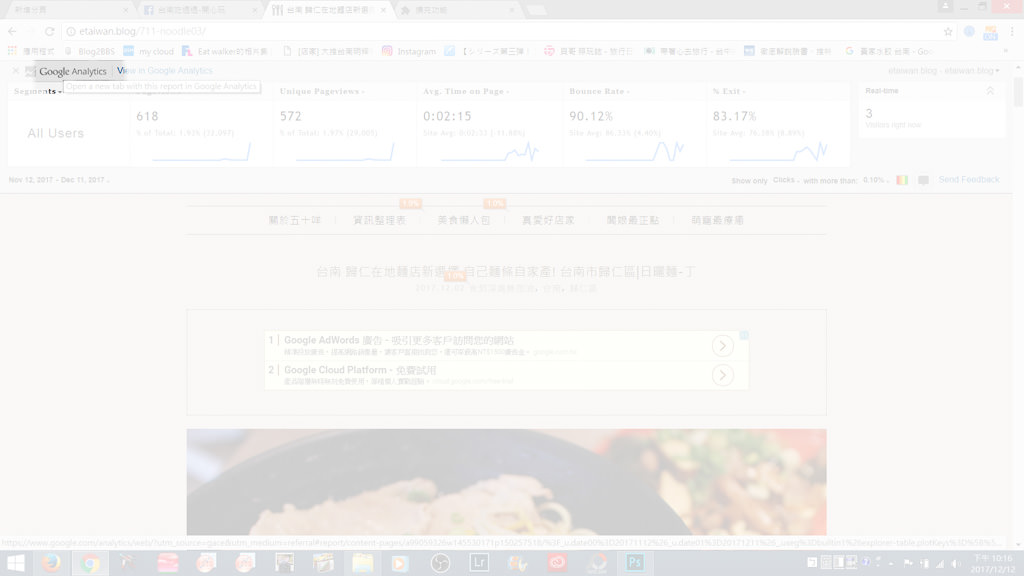
a.網頁基礎數據
按鈕展開後,顯示數據如圖所示,會有瀏覽量、不重複訪客、平均造訪停留時間、跳出率、離開百分比。

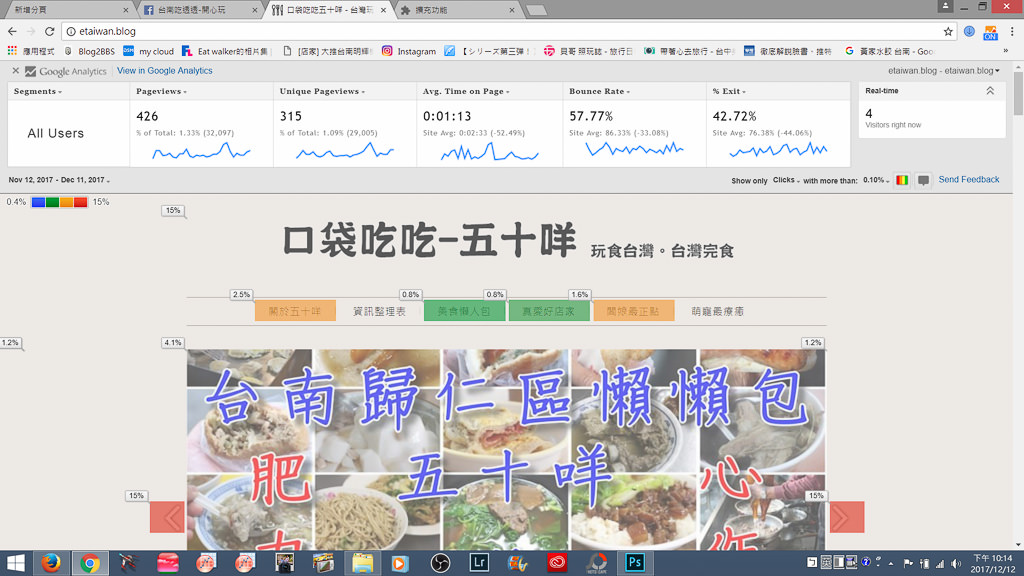
b.按鈕點擊色階圖
點擊以顏色顯示點擊分布的按鈕圖示。

可以將網站按鈕以顏色分布顯示每個地方點擊的多寡->可以進行網站分析,刪減沒有用的按鈕

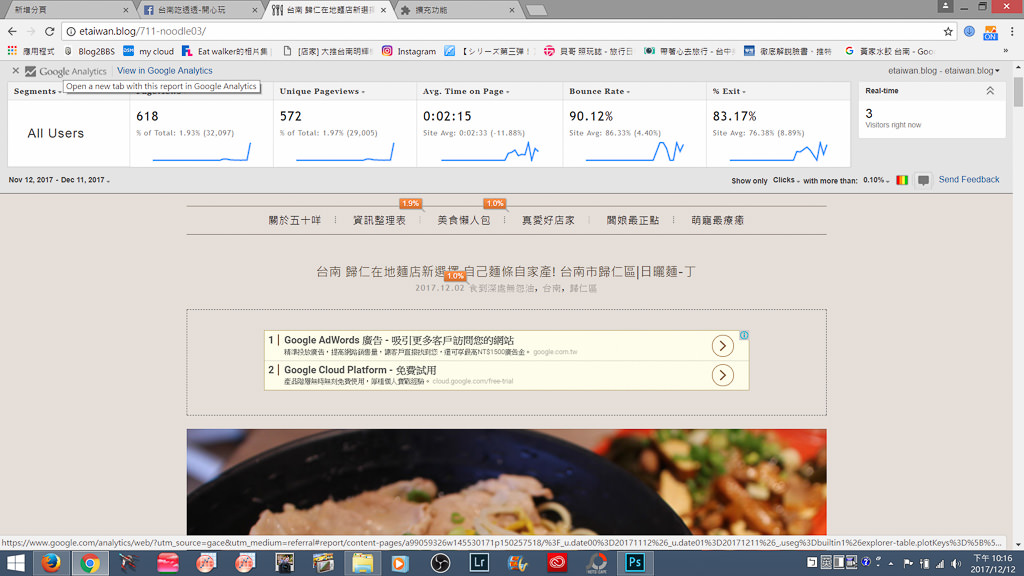
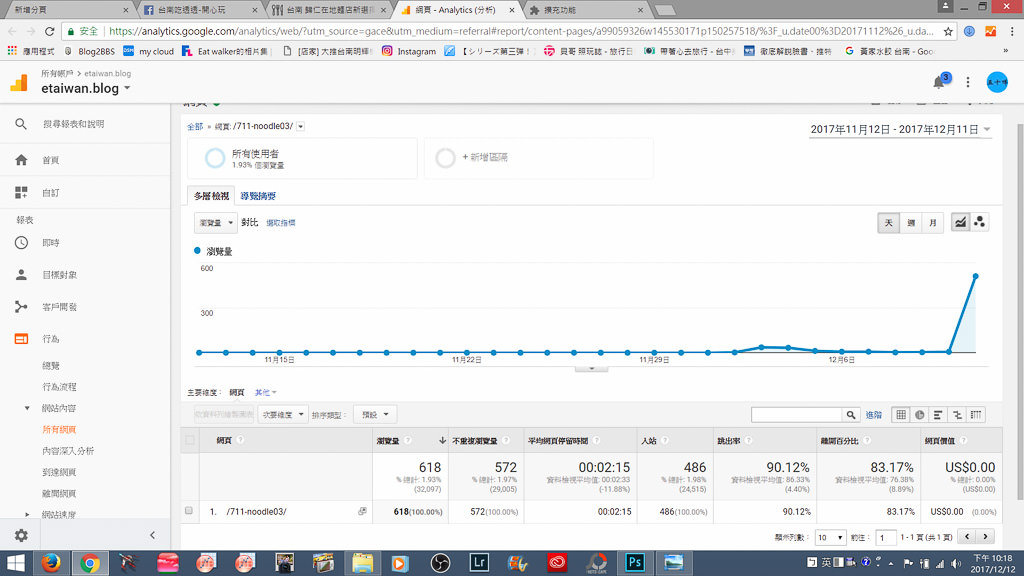
c.單篇網頁瀏覽量
關掉色階分佈,點擊單篇文章,可以看該頁面的瀏覽量等數據。

點擊左上角「Google analytics」字樣。

可以連結到「Google analytics頁面」瀏覽該篇完整數據。

Google page analytics 備註事項
- 請記得登入Google帳號。
- 網站務必安裝Google analytics追蹤碼。
- 五十咩是阿腸網頁設計的客戶,阿腸的客戶網站應該都已安裝Google analytics追蹤碼。
- 有時外掛會失靈,請移除後重新安裝。
本篇更新歷史
- 2017/12/13建立本篇。


先感謝筆者的用心分享!
近日在研究架站,除了虛擬主機的選擇以外,還去參考了各個學習平台,才知道原來過程有多繁複QAQ
自己用真的很燒時間!!!