「錨點」-跟哆啦x夢任意門類似效果的懶人包好幫手,讓你一秒跳到文章特定段落 網站功能|錨點
錨點是一個很好用的功能,現在不論wordpress自架站或是痞客邦都有這個功能,錨點的功用是什麼呢?可以把錨點想像成哆啦X夢的任意門功能,在一整篇文章中設定一個終點,一個地方設定起點,點擊起點的按鈕後,頁面可以快速跳躍到終點,若是文章篇幅很長的話,這樣就不用一直划手機,或是滾滑鼠滾輪,有助於讀者體驗的提升。

快速跳轉表單
網誌文章太長滑很久怎麼辦?
平常在傳寫網誌時,有些旅遊類的攻略文、3C開箱文、逛大賣場類的文章…等,通常篇幅都會蠻長的,若是站在讀者的角度來考量,這樣手機要滑很久,或是滑鼠滾輪滾了好幾圈了說,都還沒滾到有興趣的文章區段,若是能更快找到對應的主題,這樣對讀者來說是不是更友善呢?
五十咩自己的習慣是篇幅超過40-50張以上的照片,就會考慮要不要使用一個快速在文章內跳躍的功能,可以直接跳躍到有興趣的主題,而這個功能叫做【錨點】。
(adsbygoogle = window.adsbygoogle || []).push({});(top)
錨點的功能怎麼用?
錨點這個功能對於讀者部分是怎樣使用呢?在文章一開始會看到可以點擊的的標題,或是分類,接著若是點擊標題,就可以快速跳躍到文章之中的一個段落,快速查閱想要看的內容,對於文章內容較長的篇幅而言,錨點是一個很好用的功能。
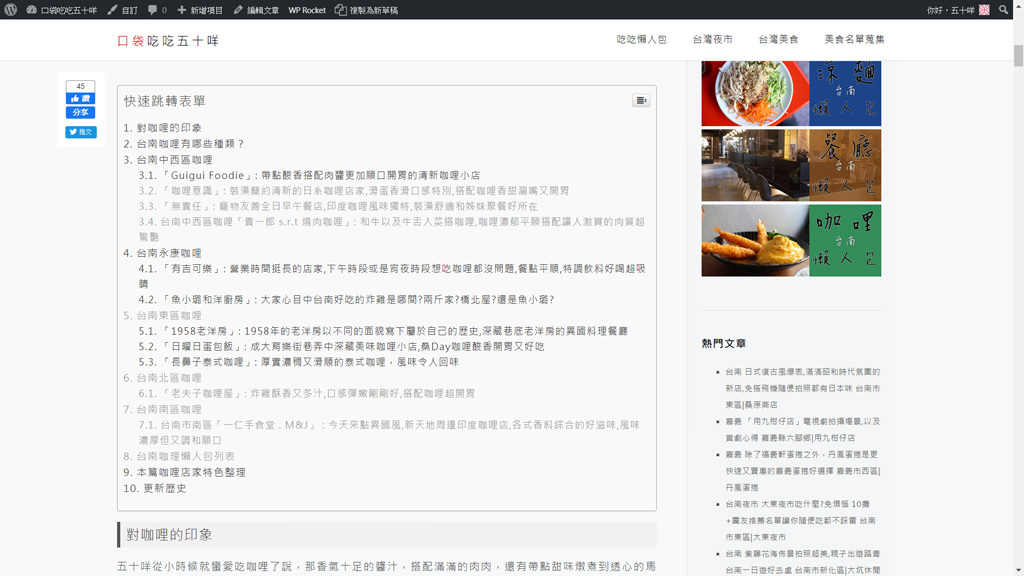
像是下面這張照片是「咖哩懶人包」是錨點功能的一種應用,這個是用wordpress外掛生成的目錄。

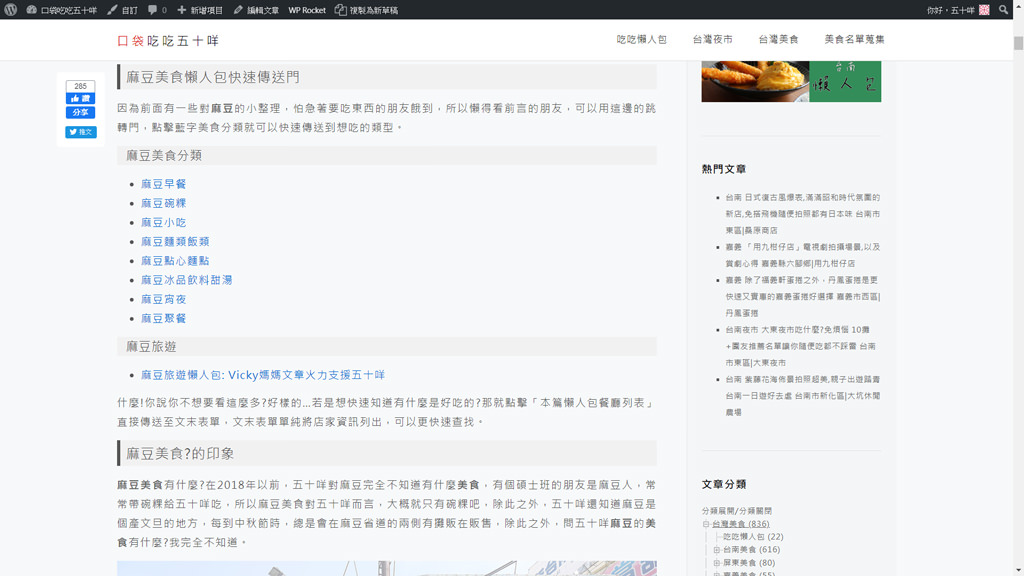
而五十咩這篇「麻豆美食懶人包」則是利用手動插入的方式,建立錨點。

以上兩種方式各有優點,但相同的是可以讓長文章閱讀起來更加方便。
(adsbygoogle = window.adsbygoogle || []).push({});(top)
錨點怎麼建立?
五十咩現在是請「阿腸網頁設計工作室」架設網站,而以前是在痞客邦的平台撰寫網誌,既然要寫,就想說兩個平台一併寫起來好了,步驟概略有四個步驟。
- 先找到錨點。
- 設定要跳躍的目的地。
- 設定點擊後觸發跳躍功能的按鈕。
- 取消「在新分頁中開啟連結」。
詳細的細節下面分成兩個部份來說明。
(top)
WordPress自架站錨點功能設定
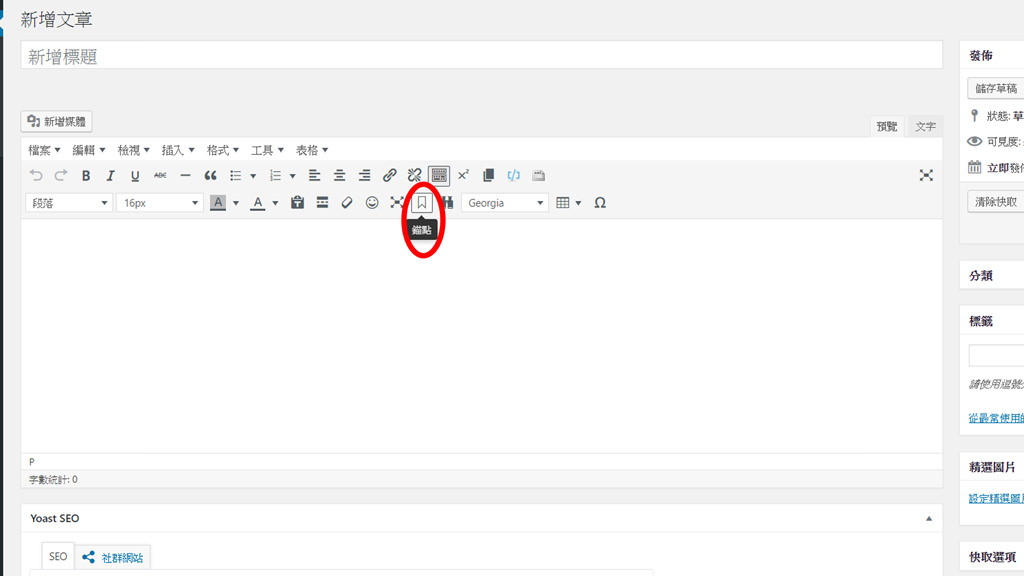
1.找到Wordpress錨點的功能圖示
WordPress錨點的功能圖示如下紅圈,先找看看面板有沒有這個功能,沒有的話請詢問幫你架站的工程師,阿腸的客戶就招喚阿腸網頁設計工作室群組。

(top)
2.設定要跳躍的目的地
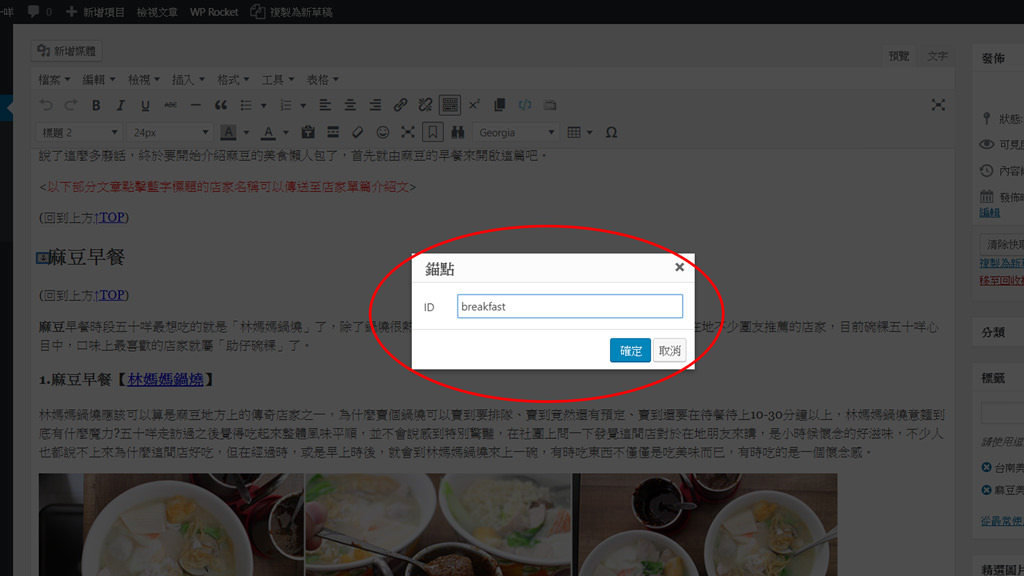
在跳躍的目的地前點擊滑鼠左鍵,讓游標移到目的地前,接著按剛剛第一步錨點的圖示,最後設定錨點的名稱(不能是數字),這邊範例ID是設定breakfast,按確定之後,前面會出現一個向下箭號圖示。

(top)
3.設定點擊後觸發跳躍功能的按鈕。
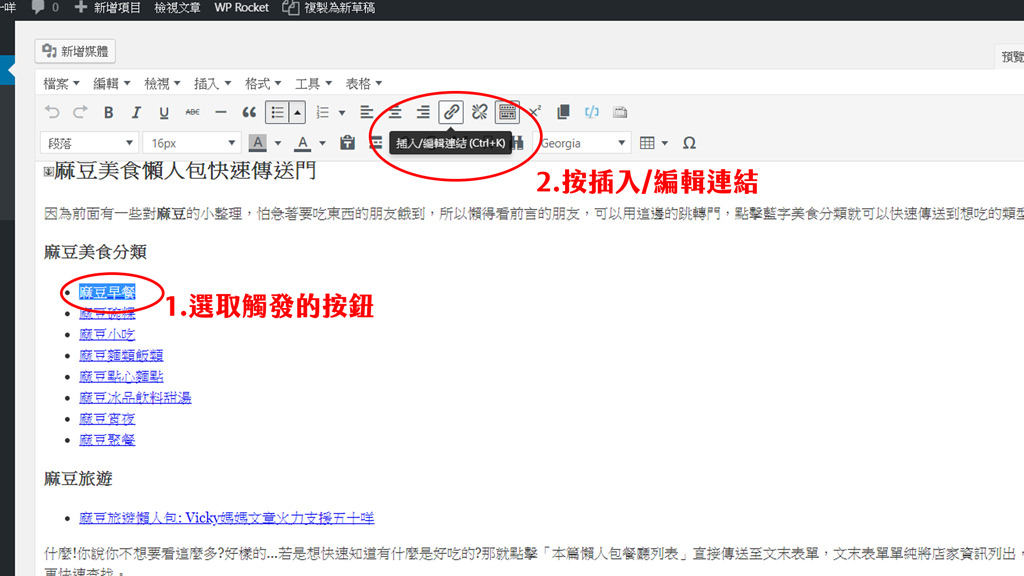
「框選」點擊後要觸發錨點功能的文字,接著按「插入/編輯連結」的按鈕。

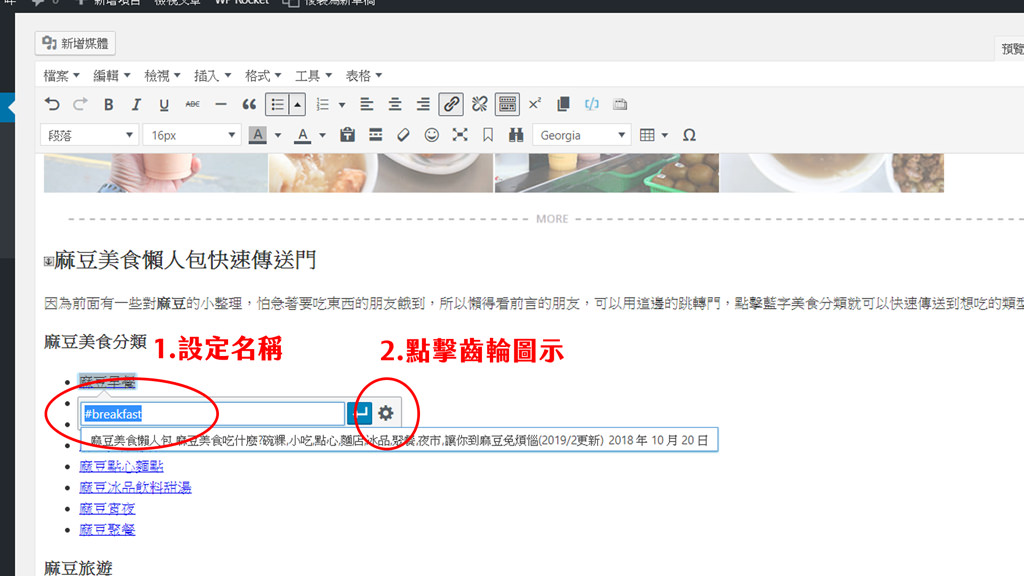
在連結的地方輸入上個步驟建立的ID名稱,並在前面加上井字號,也就是剛剛ID輸入的是breakfast,所以現在插入連結要設定成「#breakfast」。接著按右邊齒輪的圖示。

(top)
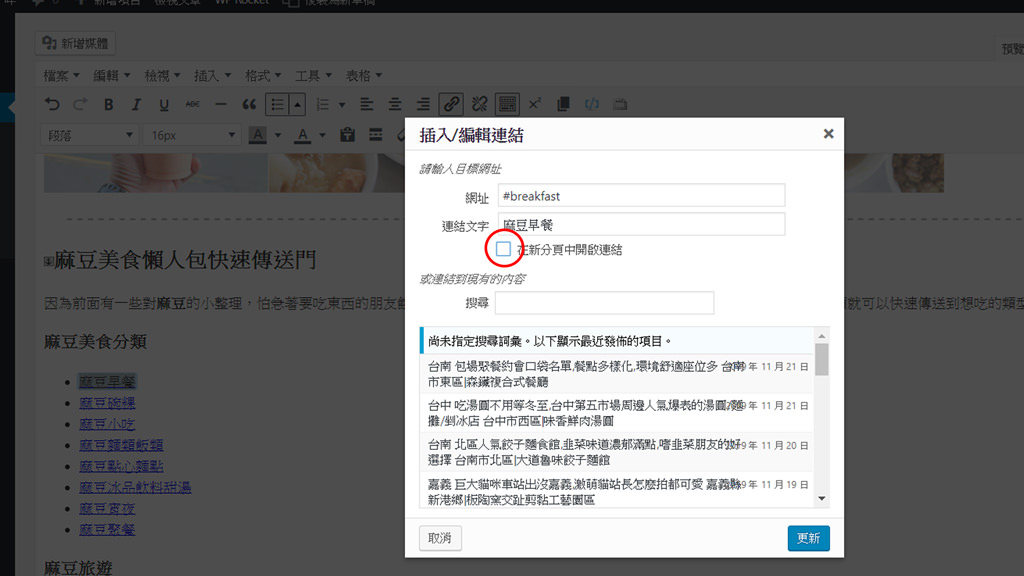
4.取消「在新分頁中開啟連結」
確認下面這張照片「在新分頁中開啟連結」前的勾勾不要勾選,最後按右下角更新即可完成。範例文章在這邊「麻豆美食懶人包」。

(top)
Pixnet痞客邦錨點功能
1.先找到錨點
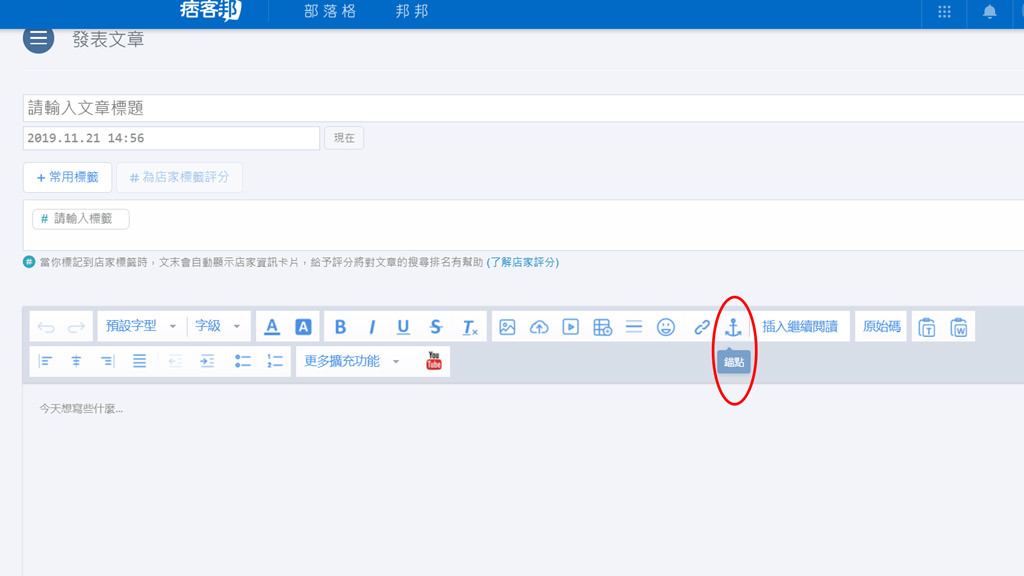
Pixnet痞客邦錨點的功能圖示如下紅圈,先找看看面板有沒有這個功能。

(top)
2.設定要跳躍的目的地
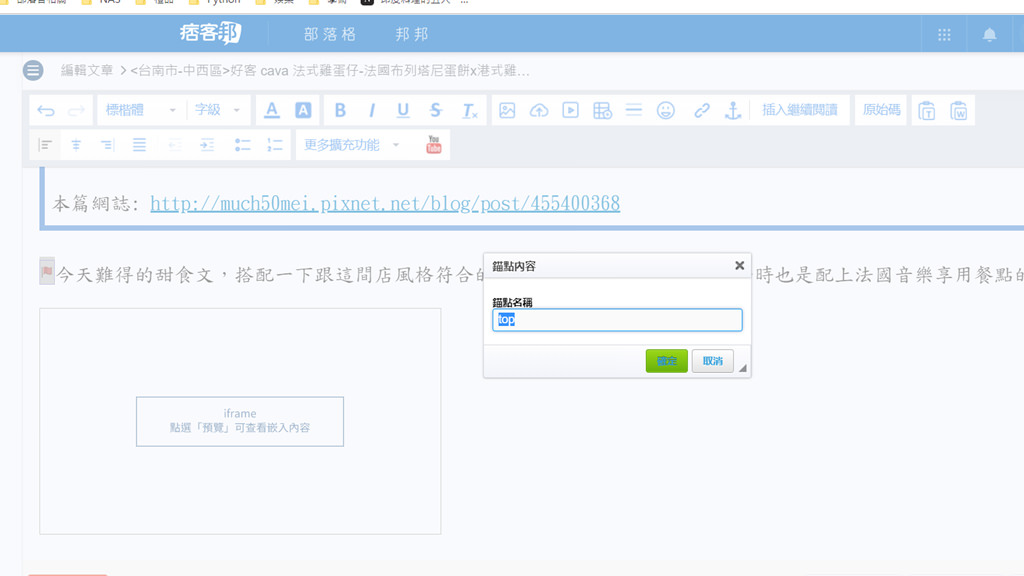
在跳躍的目的地前點擊滑鼠左鍵,讓游標移到目的地前,接著按剛剛第一步錨點的圖示,最後設定錨點的名稱,這邊範例ID是設定top,按確定之後,前面會出現一個小旗子圖示。

(top)
3.設定點擊後觸發跳躍功能的按鈕
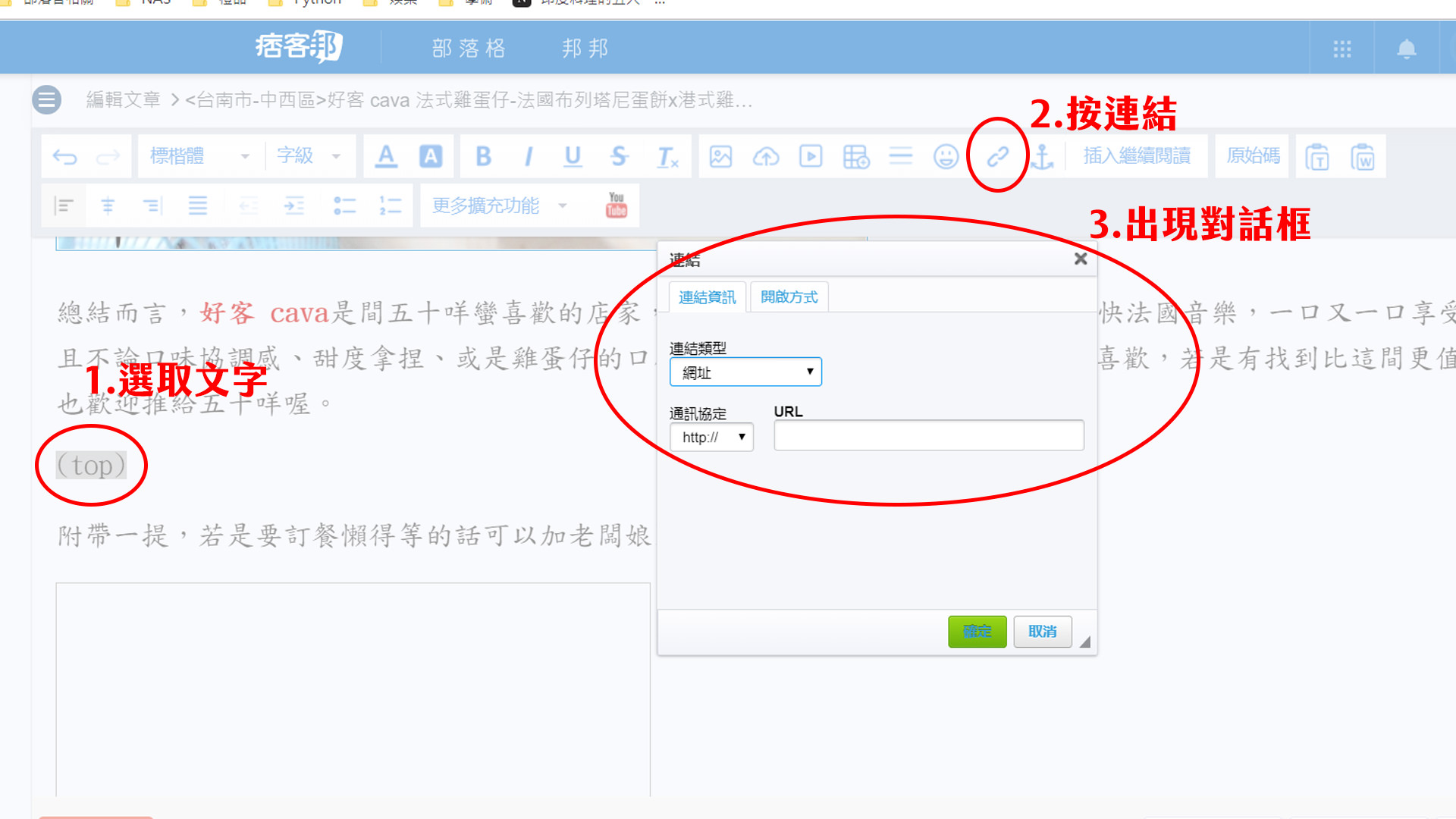
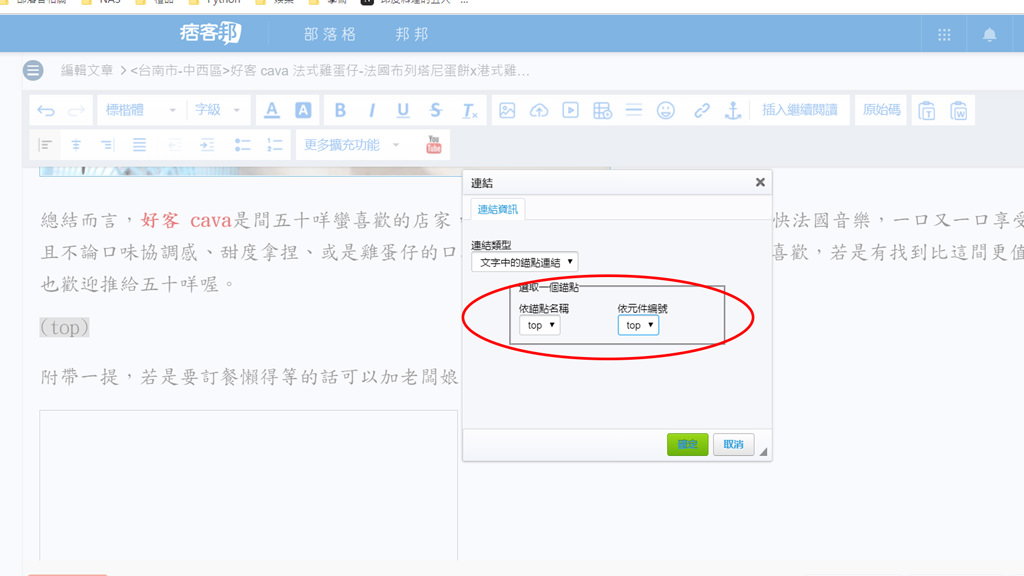
「框選」點擊後要觸發錨點功能的文字,接著按「連結」的按鈕,最後會出現對話框。

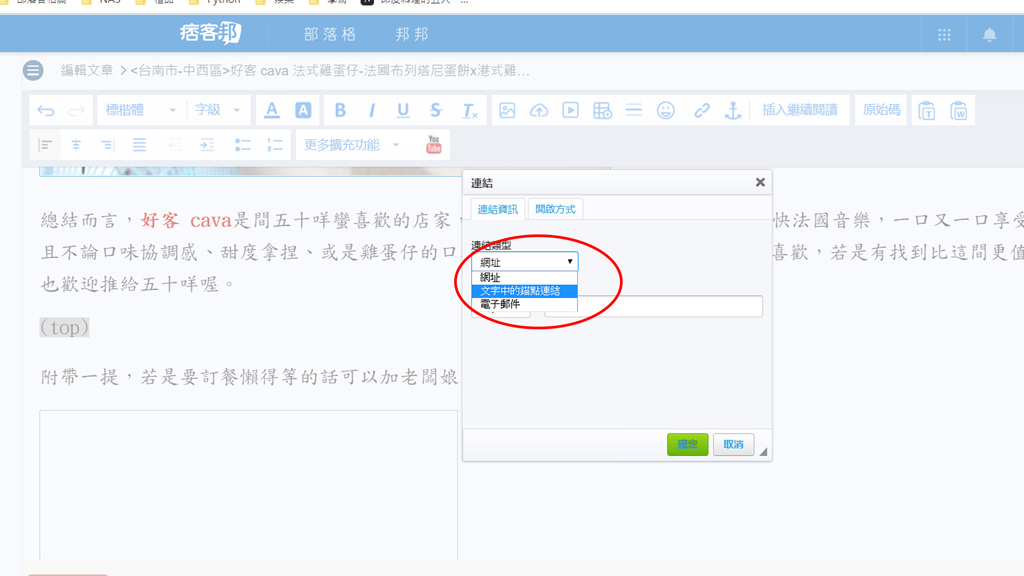
接著在連結類型的地方,按倒三角圖示出現下拉選單,選擇「文字中的錨點連結」。

選取剛剛建立的名稱。

(top)
4.取消「在新分頁中開啟連結」
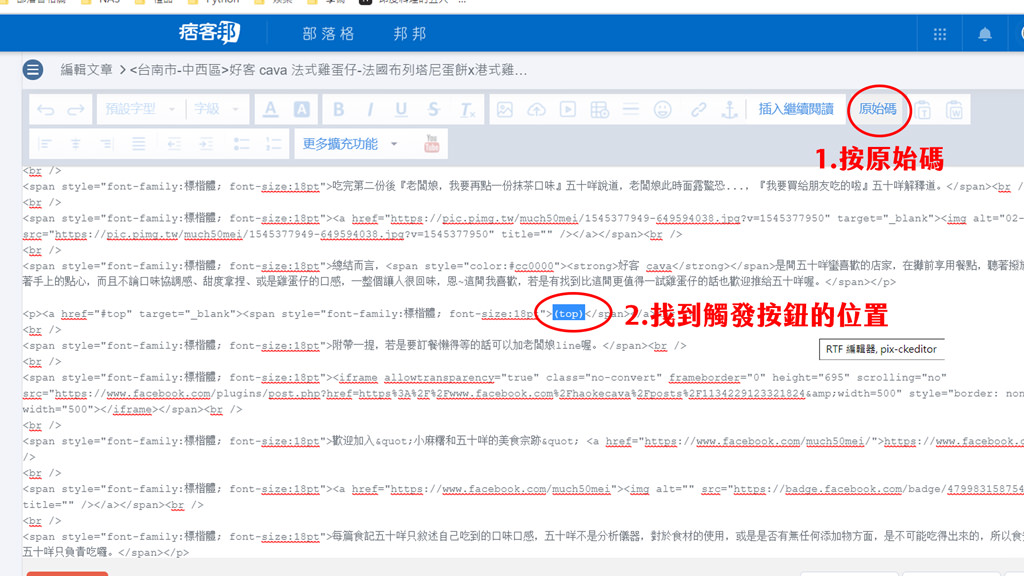
按「原始碼」按鈕切換,剛剛上一個步驟是設定(top)這個文字當成觸發按鈕,在原始碼頁面先找到(top)這組字的位置。

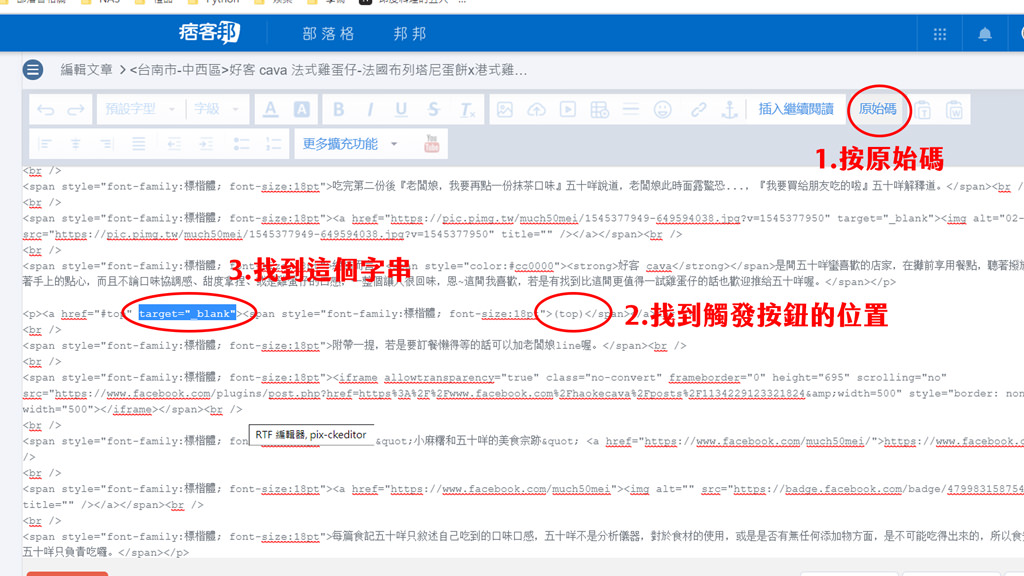
接這在前面找到「target=”_blank”」這個字串,並且刪除。

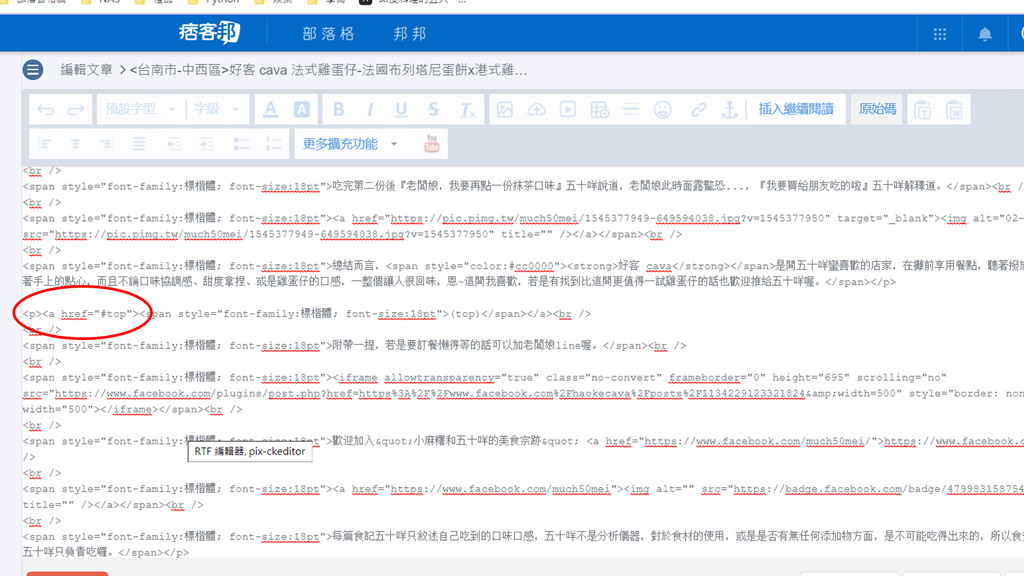
刪除後如圖下所示,再儲存公開文章。範例文章參考「好客Cave」。

(top)
錨點設定操作影片
上面打了超久,一定會有人看不懂,超貼心的在這邊放上影片…
(adsbygoogle = window.adsbygoogle || []).push({});WordPress錨點設定教學影片
痞客痞錨點設定教學影片
(adsbygoogle = window.adsbygoogle || []).push({});(top)
備註
痞客邦的錨點用起來好像還有點怪怪的,若是之後找到原因的話,會再補上修正方式。
(top)
致謝
感謝阿腸工作室的幕後魔爪-「金城老師」於部落客許願池曾經發表過關於懶人包的錨點以及目錄主題,讓我們可以知道這麼方便的功能。
更新歷史
- 2019/11/22 建立本篇文章


請問要怎麼利用痞客邦做出wordpress的按鈕快速表單?
真的太感謝有這篇文章了,解決「在新分頁中開啟連結」的問題!!
哈哈,你竟然有耐心用完,我摸一次就不想再處理痞客的系統了