Photoscape3.7版型中預設的版型照片尺寸及配置不喜歡怎麼辦?自己的版型自己建
Photoscape 3.7其中的版型是不少人會用的一個功能,可以把多張照片拼成一張,對於部落客而言,是Photoscape蠻方便的一個功用。然而,網誌連結貼到facebook時,建議尺寸是1200*630,貼非建議尺寸很容易被裁切到不想要的地方。因此有自行設計預設版型的需求。
常用的首圖拼圖軟體有哪些
有時在寫文章要製作首圖時,常會將多個照片拼貼在一起,五十咩把自己知道的軟底彙整成「4種首圖拼圖常用的軟體」的文章。若是有需要的朋友可以自行挑選適合自己的軟體。而這篇文章,將其中一個軟體【Photoscape 3.7】的【版型】功能做更深入的設定。讓拼圖時,可以更快速的達到拼貼照片的目的。
Photoscape 3.7版型功能
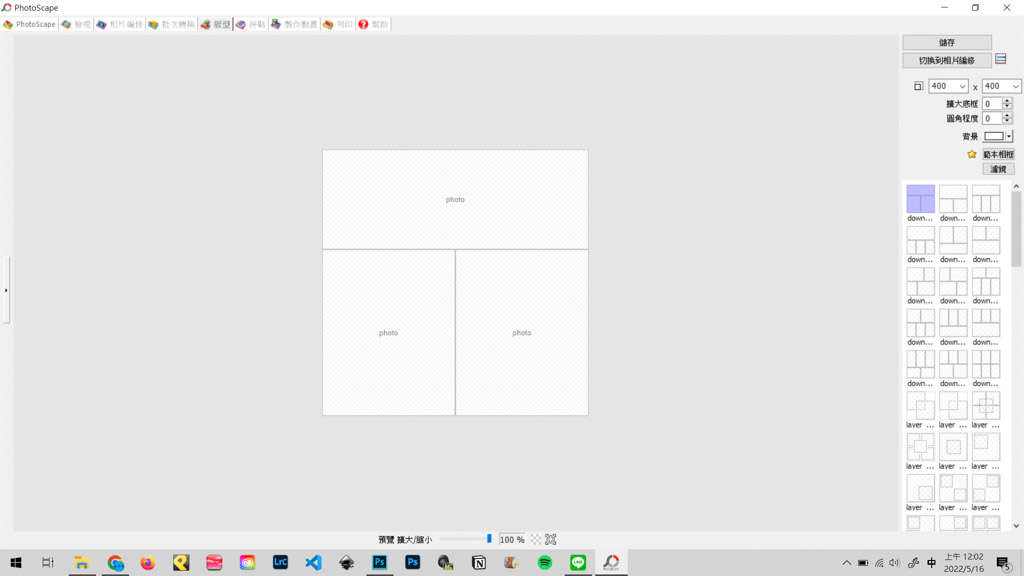
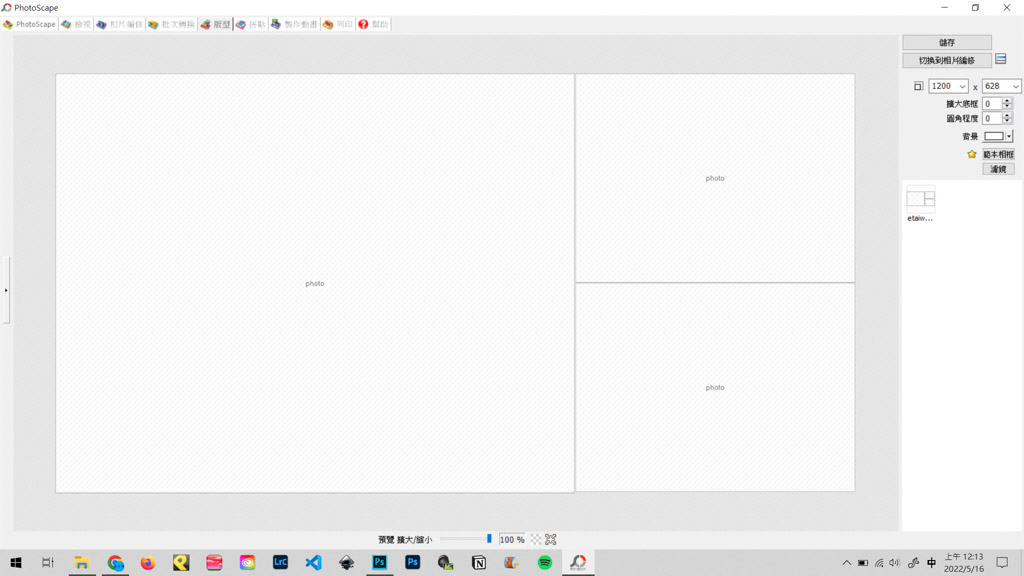
Photoscape 3.7是不少人會使用的軟體,其中【版型】這個功能應該是不少人製作首圖時,會使用的功能。然而在這個版型的頁面裡,不少預設的版型可能不是自己偏好的尺寸或是排版時,要怎麼辦咧?
Photoscape 3.7版型模板存放位址
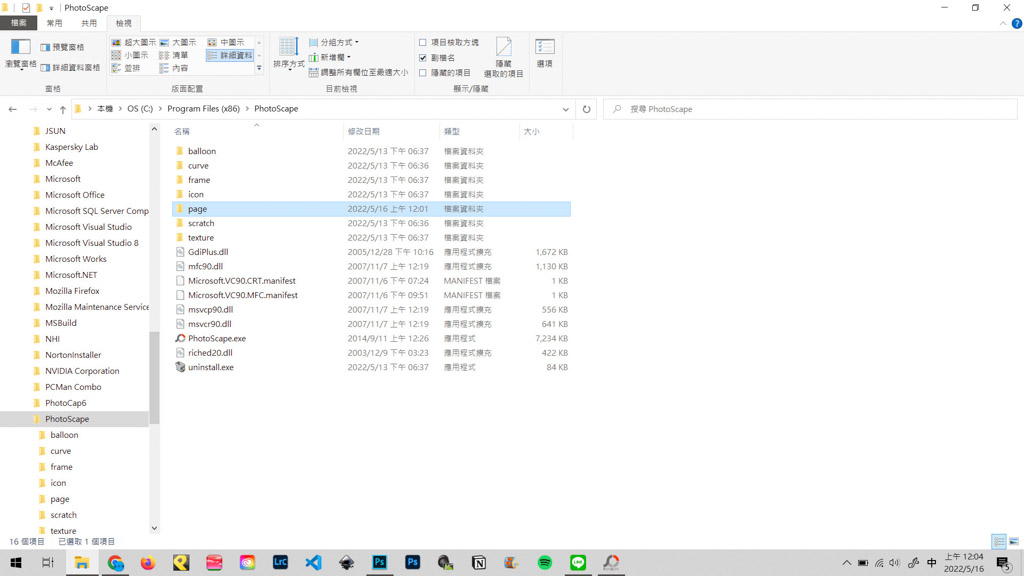
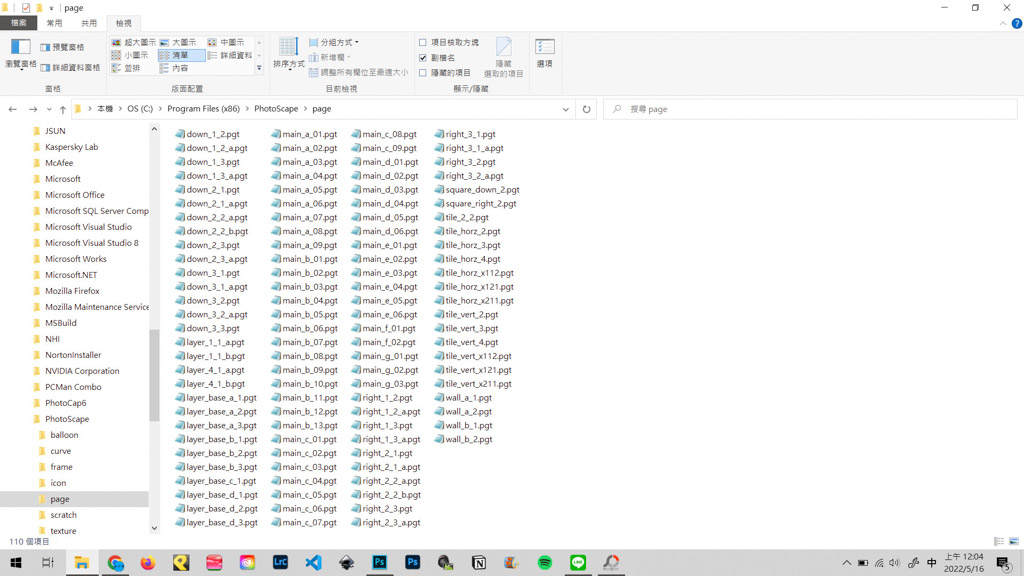
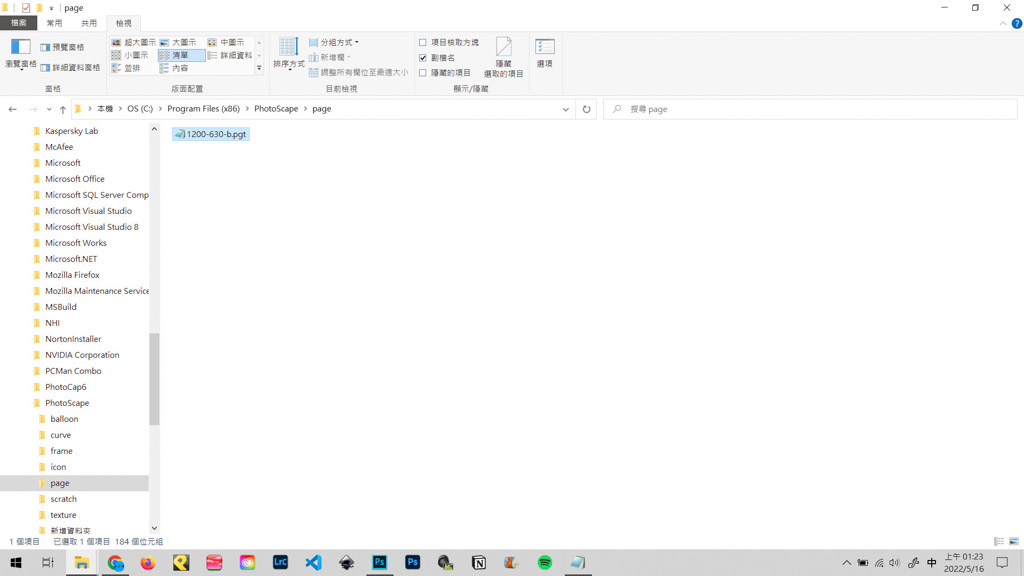
其實版型裡面各種模板都存放在軟體安裝目錄下,「Photoscape 3.7」之中的「Page」資料夾裡。
進到資料夾後,就可以看到許多預設的版型模板。
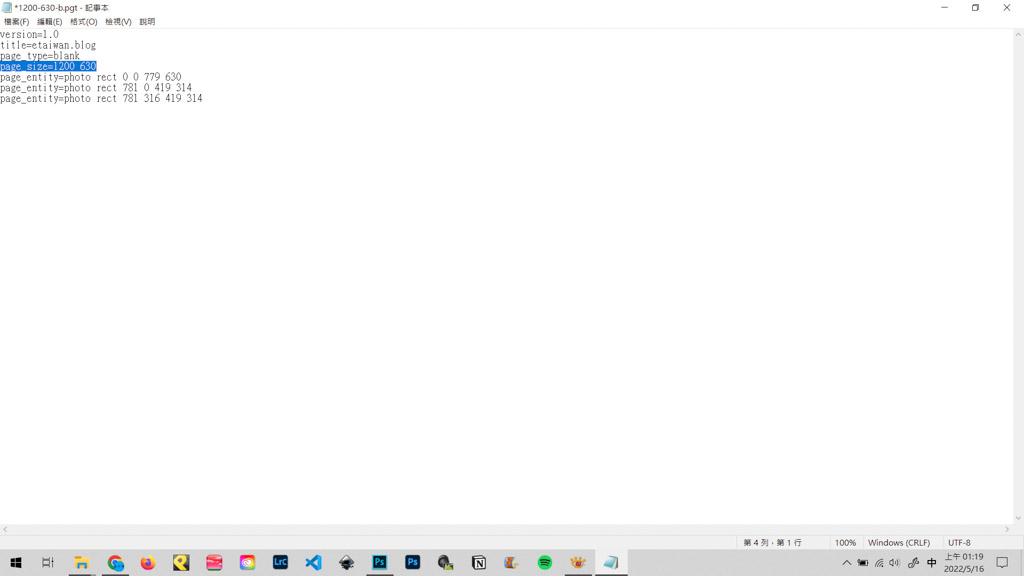
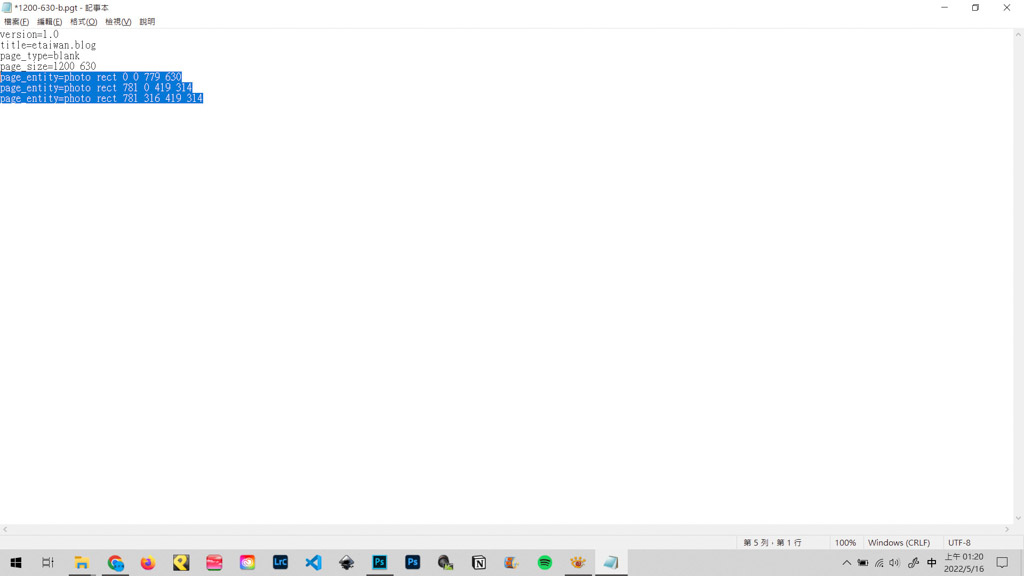
檔案以文字檔的形式點開,會呈現下面截圖的內容。內容之中會敘述照片尺寸以及照片擺放的位置資訊。

五十咩覺得舊的版型對我都沒有用,所以就把這邊的全刪了。若是不小心刪掉,那就重新安裝一次軟體就可以復原。
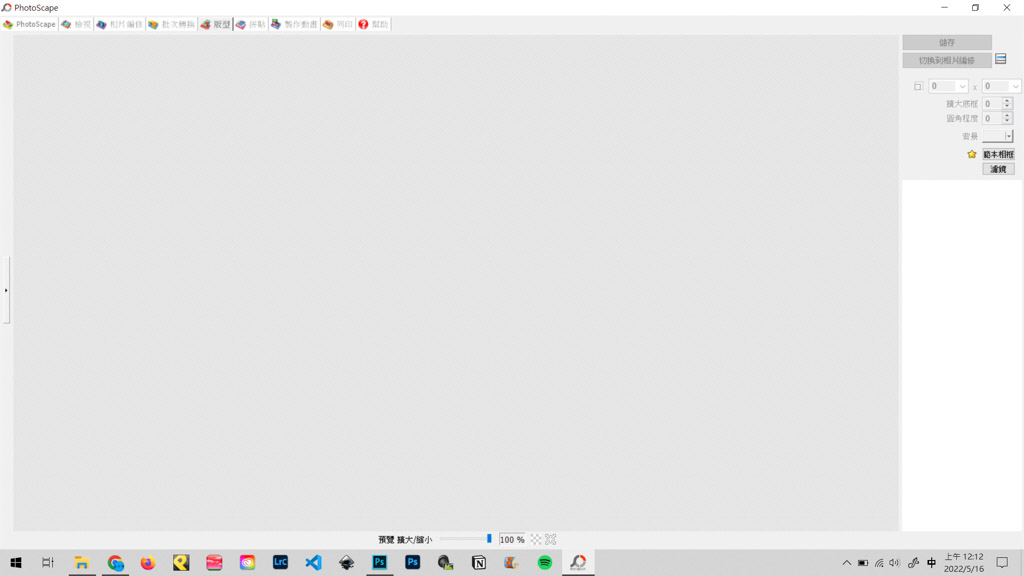
刪掉時,在開啟軟體後,會發覺版型裡面的右邊的模板都消失了。
Photoscape 3.7版型模板建立方式
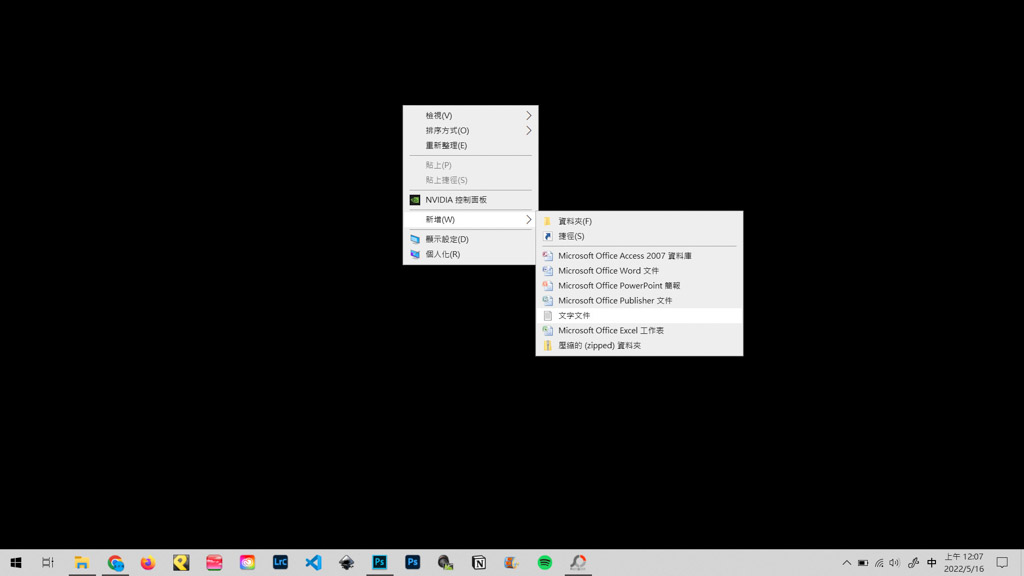
版型的模板建立蠻簡單的,只要建立一個新的文字檔。
在撰寫完版型的格式內容後,接著將文字檔的副檔名.txt改成.pgt後,丟到剛剛提到存放版型模板的資料夾即可。
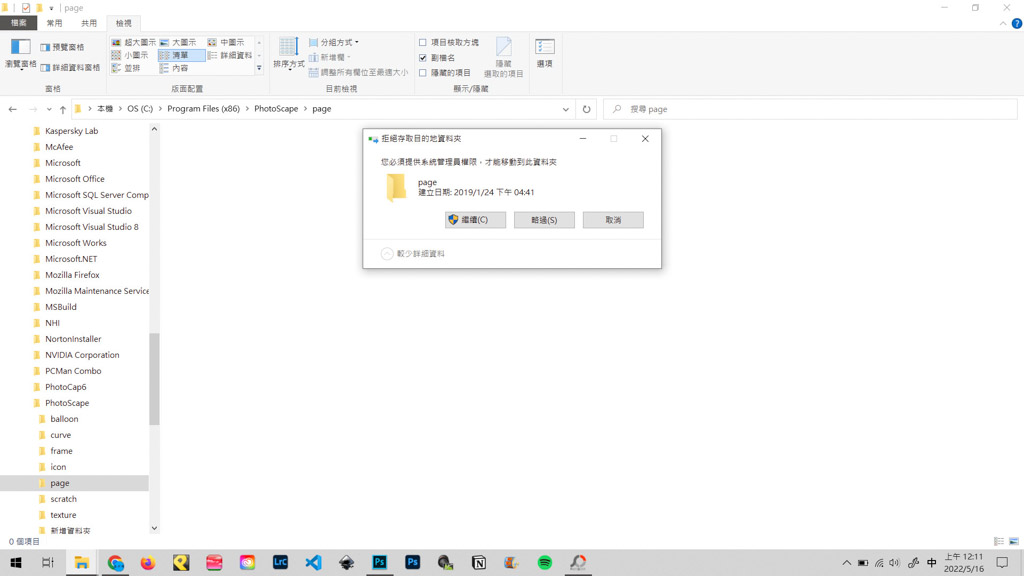
存放檔案時,可能會出現這個提示訊息,按繼續就好。

最後重新打開版型頁面,可以看到建立的模板在右邊可以選取了。
Photoscape 3.7版型模板pgt檔撰寫方式
下面是基本的pgt檔案內容。
version=1.0
title=etaiwan.blog
page_type=blank
page_size=1200 630
page_entity=photo rect 0 0 779 630
page_entity=photo rect 781 0 419 314
page_entity=photo rect 781 316 419 314
變動文字內容對應的更動如下:
- 『title』可以變更在「版型中顯示的名稱」。
- 『page_size』可以變更「整張照片尺寸」。
- 『page_entity』可以變更「插入照片尺寸及位置」
page_size=長邊px 短邊px
page_size=長邊px 短邊px,後面問號的地方就直接輸入你想要的整張照片尺寸,中間用空格來分隔長寬。由於目的是要放在網誌當首圖,而現在(2021)網誌連結預覽圖可以完整顯示的尺寸是1200*630,因此就在後面選擇1200 630這兩組數字。若是習慣用其他尺寸,則自行更動。
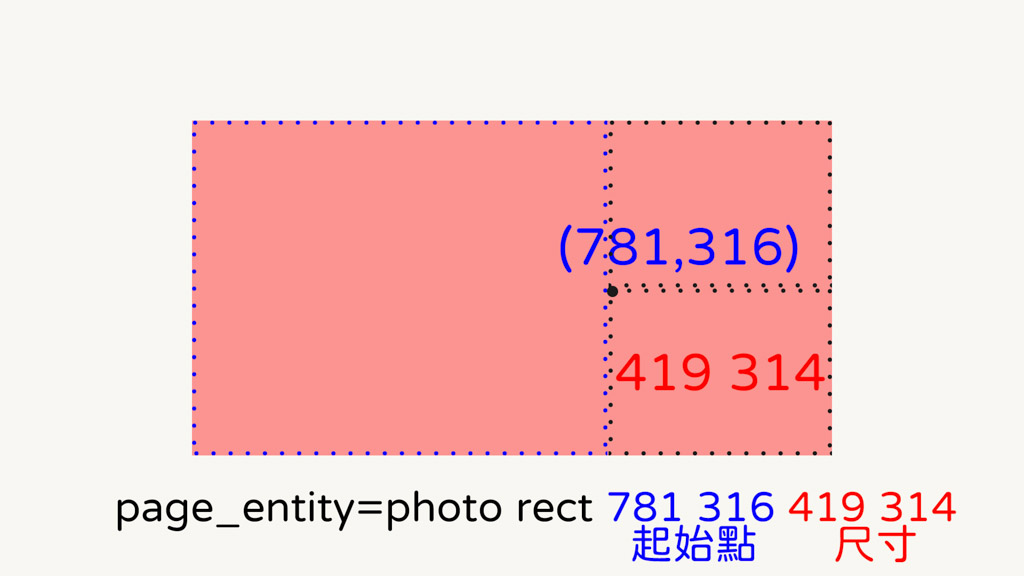
page_entity=photo rect 起始點座標px 照片尺寸px
page_entity=photo rect 起始點座標px 照片尺寸px,後面主要有四組數值,其中前兩組是整張照片中,鑲嵌在其中小照片的「起始點座標」以及「照片尺寸」。
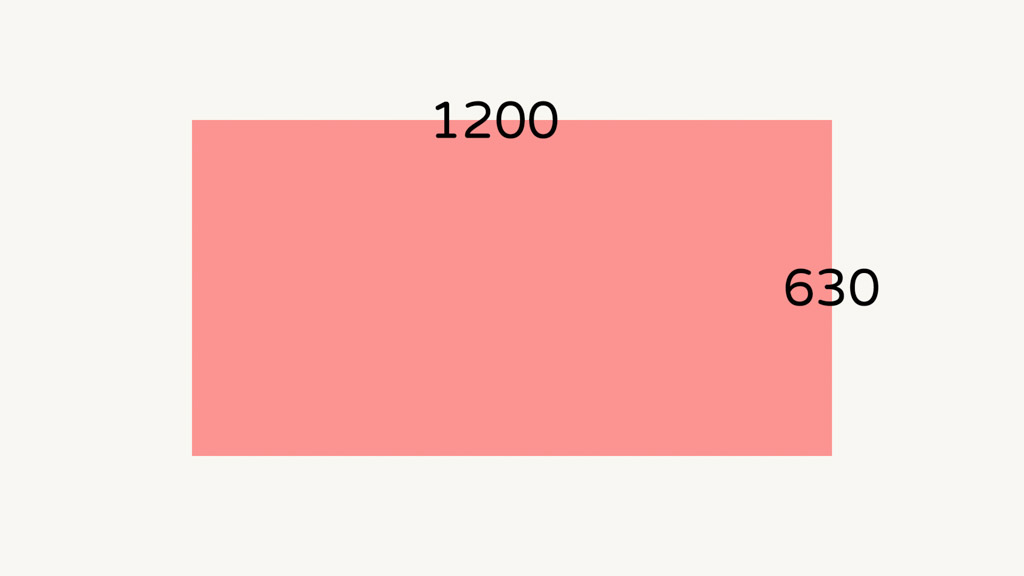
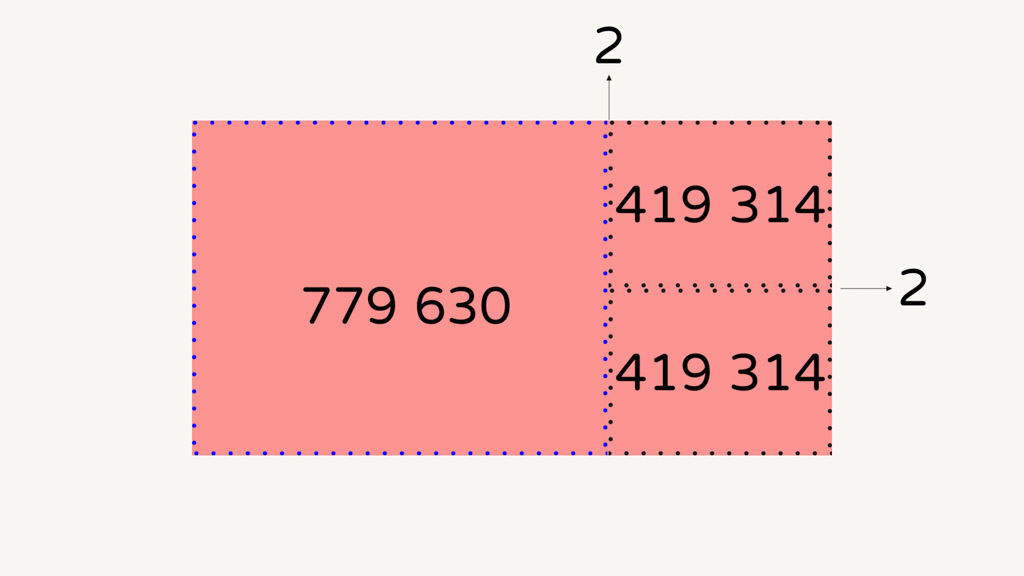
像是下面整張照片是1200*630的尺寸(粉紅色底色),要在左邊放上一個尺寸為779*630的照片(藍色虛線範圍),並且在右上以及右下放上尺寸為419*314的照片(黑色虛線),因此三張照片的尺寸分別是
- 1200*630
- 779*630
- 779*630
所以文字檔輸入的內容分別是
- page_entity=photo rect 左邊照片起始點座標px 1200 630
- page_entity=photo rect 右上照片起始點座標px 779 630
- page_entity=photo rect 右下照片起始點座標px 779 630
另外照片和照片之間,五十咩習慣空一些間隔,所以會保留一個小空間,下面照片和照片之間是保留2px
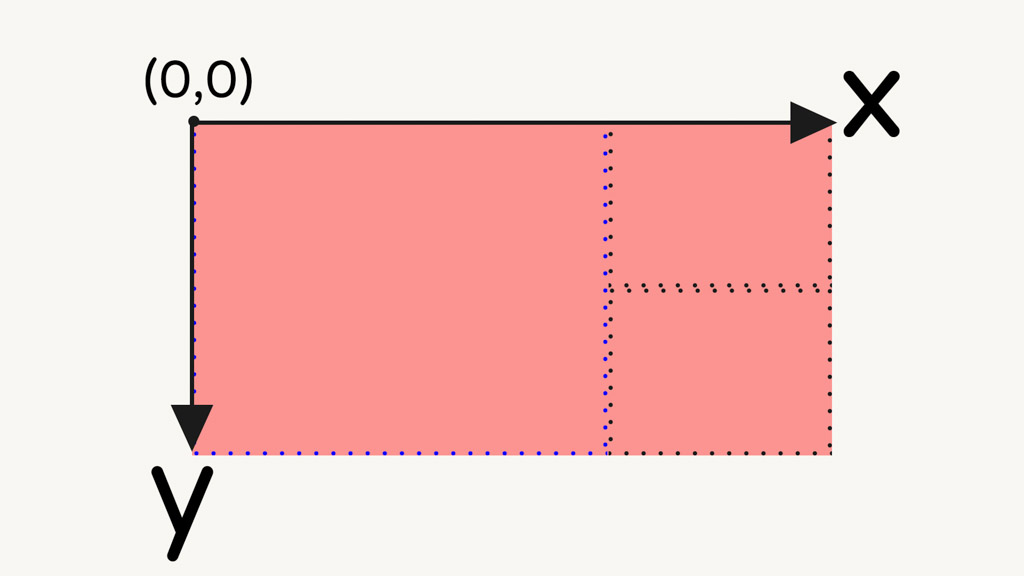
接著把整張照片想成一個座標軸,左上角為(0,0),往右為x座標,往下為y座標。
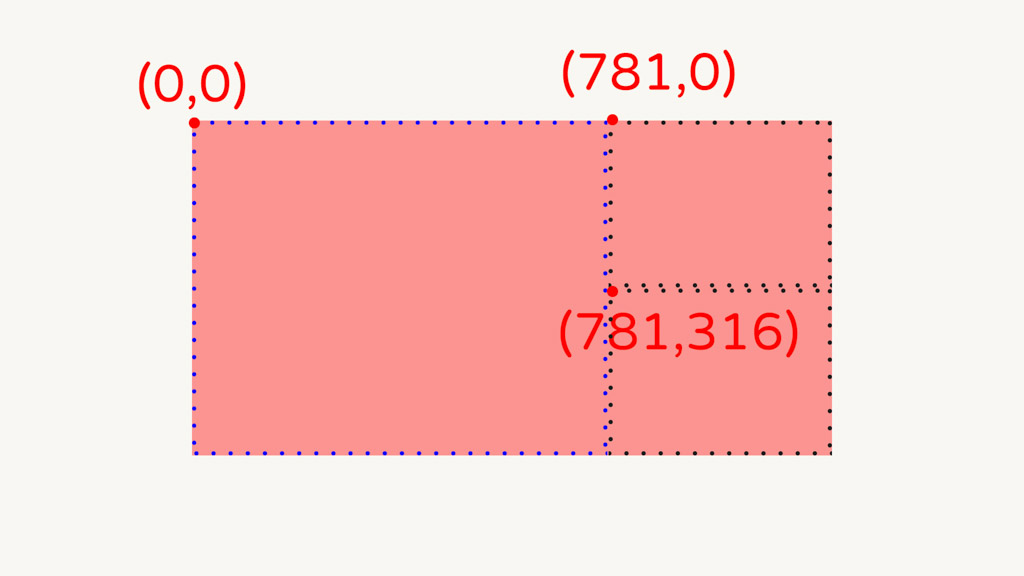
下面三個紅點就是三張照片的起始點座標。分別是
- (0,0)
- (781,0)
- (781,316)
所以文字檔輸入的內容分別是
- page_entity=photo rect 0 0 1200 630
- page_entity=photo rect 781 0 779 630
- page_entity=photo rect 781 316 779 630
下面以右下角照片而言,語法就是page_entity=photo rect 781 316 779 630。
因此一開始在要寫文字檔前,請先決定「整張照片尺寸」,接著設計版型中「嵌入照片的起始點」及「嵌入照片的尺寸」即可知道語法怎麼寫。
自製Photoscape模板範例及下載
五十咩這邊有設計幾個自己常用的版型模板,若是需要的尺寸一樣是1200*630的朋友,可以直接依照上面方式,將pgt檔放到page資料夾裡(pgt檔案下載)。
1200-630-a: 這個版型適合將兩張偏向正方形構圖的照片拼在一起。
version=1.0
title=etaiwan.blog
page_type=blank
page_size=1200 630
page_entity=photo rect 0 0 599 630
page_entity=photo rect 601 0 599 630
1200-630-b: 這個版型適合將三張橫幅照片拼在一起。其中一張是比較大張的照片,可以用來凸顯想要強調的畫面。
version=1.0
title=etaiwan.blog
page_type=blank
page_size=1200 630
page_entity=photo rect 0 0 779 630
page_entity=photo rect 781 0 419 314
page_entity=photo rect 781 316 419 314
1200-630-c: 這個版型適合將六張橫幅照片拼在一起。其中兩張是比較大張的照片,可以用來凸顯兩個想要強調的畫面,另外有四張小照片增添一些其他畫面。
version=1.0
title=etaiwan.blog
page_type=blank
page_size=1200 630
page_entity=photo rect 0 0 599 418
page_entity=photo rect 601 0 599 418
page_entity=photo rect 0 422 295 208
page_entity=photo rect 301 422 297 208
page_entity=photo rect 601 422 297 208
page_entity=photo rect 904 422 297 208
1200-630-d: 這個版型適合將十二張橫幅照片拼在一起。懶人包時比較會用這樣的型式。
version=1.0
title=etaiwan.blog
page_type=blank
page_size=1200 630
page_entity=photo rect 0 0 297 208
page_entity=photo rect 302 0 297 208
page_entity=photo rect 603 0 297 208
page_entity=photo rect 904 0 297 208
page_entity=photo rect 0 211 297 208
page_entity=photo rect 302 211 297 208
page_entity=photo rect 603 211 297 208
page_entity=photo rect 904 211 297 208
page_entity=photo rect 0 422 297 208
page_entity=photo rect 302 422 297 208
page_entity=photo rect 603 422 297 208
page_entity=photo rect 904 422 297 208
1200-630-e: 這個版型適合將六張橫幅照片拼在一起。跟1200-630-c類似,只不過大張照片位置擺放稍有不同。
version=1.0
title=etaiwan.blog
page_type=blank
page_size=1200 630
page_entity=photo rect 0 0 599 418
page_entity=photo rect 0 422 295 208
page_entity=photo rect 301 422 297 208
page_entity=photo rect 601 0 297 208
page_entity=photo rect 904 0 297 208
page_entity=photo rect 601 212 599 418
更新歷史
- 2022/5/16 建立本篇文章
























一般留言